Membuat Header Image / Logo Valid HTML5
Membuat Image Logo Valid HTML5 - Pada 2 artikel sebelumnya saya membahas hal yang berkaitan dengan Validasi HTML5, ternyata terus berkelanjutan dengan munculnya pertanyaan sahabat. Karena kemungkinan diperlukan oleh yang lain, maka jawabannya saya alihkan pada postingan ini. Pertanyaan ini datang dari sobat Abdul Ajiz Ridwanz yang mempertanyakan bagaimana membuat header gambar valid HTML5.
Yang dimaksudkan header gambar di sini bukan secara keseluruhan atau background image, melainkan logo pada header. Biasanya, penggunaan header image ini akan menyumbangkan 2 error pada validasi HTML. Hal ini dikarenakan adanya
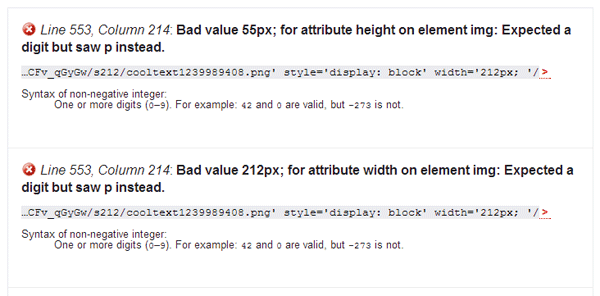
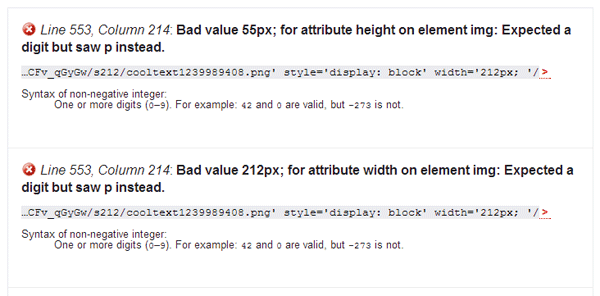
Peringatan error pada Validator W3C kurang lebih seperti ini :

Untuk mengatasi header image yang tidak valid HTML, silahkan cari kode ini
Untuk mempermudah gunakan Ctrl+F dan cari potongan kode seperti
Setelah disave, coba test lagi menggunakan HTML5 validator.

Yang dimaksudkan header gambar di sini bukan secara keseluruhan atau background image, melainkan logo pada header. Biasanya, penggunaan header image ini akan menyumbangkan 2 error pada validasi HTML. Hal ini dikarenakan adanya
width dan height yang terpisah. Seperti kita ketahui, seharusnya tinggi dan lebar gambar harus ada pada CSS terpisah atau menggunakan inline CSS seperti style='width:212px;height:55px'.Peringatan error pada Validator W3C kurang lebih seperti ini :

Untuk mengatasi header image yang tidak valid HTML, silahkan cari kode ini
<img expr:alt='data:title' expr:height='data:height' expr:id='data:widget.instanceId + "_headerimg"' expr:src='data:sourceUrl' expr:width='data:width' style='display: block'/>Untuk mempermudah gunakan Ctrl+F dan cari potongan kode seperti
img expr:alt='data:title'. Kemudian hapus kode expr:height='data:height' dan expr:width='data:width' sepeti yang saya tandai pada kode di atas.Setelah disave, coba test lagi menggunakan HTML5 validator.




Pertamax dulu kang :D
nggakkkkkkkkkkkkkkkkkkkkd lagi deh
Sip mas mantap
superman kali ini telat :D
bang sy ada masalah saat cek validasi html5.. yg error pada tanda > di <div class='post-title entry-title' itemprop='name'> ... solusi nya tau ngga?
sebetulnya bukan pada tanda >, tapi pada penempatan Microdatanya.
AKu juga lagi cari yg kaya gini :v
wah yg ini ya kang.. uda lama saya buat valid.. oh ya kang,, mau nmbah ni msh berkaitan sama headernya nih.. bagian yg ini: <div id='header-inner'> nmpaknya jga msti di hapus kang berseta penutupnya, soalnya beberapa blog sprti saya bermasalah pada kode itu :)
udah saya coba, sebenernya ga dihapus juga ga apa2 sih.. intinya width dan height na yang harus dihapus
oh.. ini ilalangnya kang, pantes gak ketemu dimana letak errornya :)
hehe.. ngumpet :D
Cobian heula ah kang, kabeneran make logo yeuh :D
sok cobian mangga...
kerenn pengen coba juga tapi males utak-atik template lagi gak semangat ..
Sekarang baru dibuat tutorialnya :D
Dulu Kang Ismat pernah kasih solusi yang sama pada kolom komentar, dengan pertanyaan yang sama.
wah hebat masih inget.. saya udah lupa :)
antisipasi pertanyaan berulang, mending posting aja deh :)
ijin mendalami materi ini kang ;) newbie akut ku gak sembuh sembuh :(
wkwkkw.... terus belajar and belajar jeng.. pasti sembuh :D
sebelumnya saya belum memakai logo img untuk header, tapi kedua kode itu sudah ada di template.. apa tdk apa2 kl dihapus? ada jg yg bilang ( lupa gak tau kt siapa :D ) kl otak-atik header itu fatal buat blog, karna header itu fungsinya sebagai identitas sebuah blog.... apakah betul? gimana nih menurut mastah KI :)
dihapus atau tidak, tidak masalah.. karena menggunakan tg kondisional yang akan terbaca saat mempunyai image sebagai logo. untuk masalah penghapusan, kita harus tau dulu mana yang boleh dihapus, mana yang tidak... kalau asal hapus ya itu yang bahaya :)
Izin nyimak dulu sapa tau paham.... :p
ngikut minyak juga hehehehe... eh salah nyimak
sempurna banget templatenya kang .. :3 . pengen.
sayangnya belom dibagi2in xixixii
Alhamdulillah blog saya udah valid HTML5 untuk homepage dan beberapa halaman postingnya... :D
selamat deh sob :-bd
Di blog saya sudah valid kang, tapi di chekme dot com masih terdeteksi missing titles pada logonya. Padahal di blog kalo di sorot cursors muncul title tang nya. kira kira kenapa ya Kang ?
yang mana kang? yang gupitan? saya liat udah 100% ko
kang, daripada pake expr: mending pake width='300' height='300' (contoh),toh kan juga sama validnya :)
cuma kasih kemudahan aja kang :D
justru kode itu yang membuat error, kalau dirubah gitu ya sama aja dong :)
coba dibaca lagi artikelnya baik2 :)
kang maaf OOT , saya mau tanaya kenapa ya kang tiap di search di google artikel saya yang muncul selalu alamat g+ saya buakan alamat blog saya ??
mungkin belum ter-crawl secara sempurna oleh robot google..
Kang kalau buat template saya yang memakai
Dynamic heading bisa di guankan juga script diatas
bisa kang... ini kan untuk logo image aja
masih pake tulisan biasa belum ada logonya :D
sama aja ko kang.. hehhe
Mangtappppp :)
https://lh4.googleusercontent.com/-Pn52VUSA4FA/UrFB62BD77I/AAAAAAAAArY/e6xZRnp3Xy8/h120/sffsd.png
mas, bisa menyelesaiin masalah di atas gk?? menu dropdown nya kok begitu??
begitu gimana? jadi dibawah gitu ya? coba tambahkan kode nav li ul {z-index:9999}
mangtap kang (y) ijin praktek ya kang ,
salam kenal kang :D
bikin logonya dulu mas baru nyoba
Selamat malam mas :) Menyimak dulu mas hehe
wah boleh dicoba ni kang sangat bermanfaat
pertamax kang
Waah nuhun pisan kang.. emang kang Ismet Top marktop lah..... :D
Nuhun pisan kang sakali deui :D ...
Kadieu hela kang ah sebelum ngantor hehe ... ngopi ngopi !!
siap lah.... aya goreng peuyeum yeuh
Kan saya meu tanya, bagaimana cara memberi foto secara otomatis pada post yang tidak ada gambarnya.
Maksudnya Auto Readmore dengan thumbnail ya mas ?
Mantep Kang :D
membantu kang,sukses dah buat akang yang satu ini (y)
keren kang,, saya sedikit paham dengan tutor diatas soalnya sudah pernah mencoba hehehe
Panay teh ieu blog akang nu anyar
http://droidpluss.blogspot.com/ ... !!
hehehe... iseng kang :D
Sudah sukses mas setelah saya terapkan :)
nitip jejak : http://game-begog.blogspot.com
Saya sudah 2 jam di blog kangismet nih sampai keringetan
wah... lama juga ya :D
Wah makasih mas tutor blogging ini... bisa tak cobain dulu
wah bermanfaat banget nih...... makasih kang infonya
visit back >>> http://indraahmadrobani.blogspot.com/
sama2 sob...
akhirnya dishare cuma sama akang, thanks kang
kunjungan baliknya saya tunggu
menuju TKP :D
maaf kang oot nih, saya coba pasang slide dari sini http://www.dte.web.id/2012/02/slideshow-otomatis-blogger-dengan_27.html . Nah cara membuat slide nya cuma tampil di homepage gimana ya?
gunakan tag konditional
<b:if cond='data:blog.url == data:blog.homepageUrl'>
Kode HTML disini.....
</b:if>
wah, bisa di coba nih... :D
thnks infonya kang :D
ah saya buru-buru cek dulu kang, mungkin juga pada error....makasih kang
Kang, maaf sebelumnya komentar yang saya berikan sedikit OOT
Saya mau nanya kenapa ya breadcrumbs blog saya kok error dengan muncul pesan seperti ini TEMPLATE ERROR: Invalud data reference post.labels: No dictionary named:'post' in: ['blog','skin'.'view']
Trimakasih sebelumnya
ulangi langi, biasanya ada kode yang kehapus
Blog berjalan innocenceberbagi[.]blogspot[.]com
mas sorry out of topic, bagaimana membuat tag pre pada komentar ikut berwarna ? seperti syntaxhighlighter. trims.
tambahkan kode pada manipulasi komentar
$('i[rel="pre"]').replaceWith(function() {
return $('<pre><code>' + $(this).html() + '</code></pre>');
});
kapan update nih om bombay??? so long to wait :D
hehehe.. lagi sibuk
kang saya mau nanya nih:
1. Cara membuat navtab seperti http://goo.gl/VYzfzN
2. Cara membuat lightbox pada gambar postingan, dan halaman web, buka ini kang http://goo.gl/3aXhN1 (coba jelaskan cara pemasangannya dan coba cari kata "FLASH / SWF" dalam web tersebut, lalu klik gambarnya (saya ingin membuat halaman konversi kode dengan lightbox), maaf kang merepotkan saya sudah cari kesana-kesini tapi hasilnya kosong, dan tidak mengerti dari penjelasan blog lain, dan saya pusing mau nanya ke siapa lagi kang, jadi saya mohon sekali untuk pertanyaan saya yang satu ini, trimakasih
Untuk no 1.. coba download aja template sevida dan bongkar kodenya, soalnya panjang kl diposting disini.
Untuk No 2.. kebetulan saya mau posting lightbox evolution, ditunggu aja sob
Wah mantep dah kang, thx buat tutornya
Thumbnail posting nya keren kang :D icon kardus HTML5 .. wakakakk :D
hahaha mantap ya
Komentar ini telah dihapus oleh Unknown sebagai penulis.
kebanykan susah ya valid CSS maupun HTML5.
kang bgaimana kalo error < /dl > ini saya masih bingung padahal kurang 1 lg nih ada error pada < /dl > saya masih blm mengerti fungsi "< /dl >" trus bagaimana cara menggantinya agar jadi valid html5??
Alahdulilah, ngges valid kuari kang :D
tetap nggak bisa kang
keren gan,,,,
visit n follow my blogg predatorilm.blogspot.com
Agar widget adsense valid html gimana ya kang....
newbi kang ,,thanks mau sharing,, mau praktekin dlu
terima kasih kang, akhirnya masalah saya selesai juga berkat artikel akang :-bd
|o| makasih dan berhasillllll