
Yang dimaksudkan header gambar di sini bukan secara keseluruhan atau background image, melainkan logo pada header. Biasanya, penggunaan header image ini akan menyumbangkan 2 error pada validasi HTML. Hal ini dikarenakan adanya
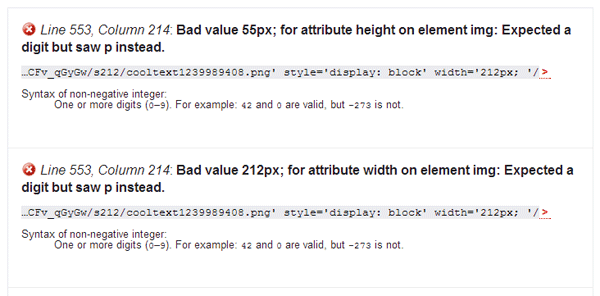
width dan height yang terpisah. Seperti kita ketahui, seharusnya tinggi dan lebar gambar harus ada pada CSS terpisah atau menggunakan inline CSS seperti style='width:212px;height:55px'.Peringatan error pada Validator W3C kurang lebih seperti ini :

Untuk mengatasi header image yang tidak valid HTML, silahkan cari kode ini
<img expr:alt='data:title' expr:height='data:height' expr:id='data:widget.instanceId + "_headerimg"' expr:src='data:sourceUrl' expr:width='data:width' style='display: block'/>Untuk mempermudah gunakan Ctrl+F dan cari potongan kode seperti
img expr:alt='data:title'. Kemudian hapus kode expr:height='data:height' dan expr:width='data:width' sepeti yang saya tandai pada kode di atas.Setelah disave, coba test lagi menggunakan HTML5 validator.