HTML5 dan SEO
Efek HTML5 Terhadap SEO - Pada artikel sebelumnya tentang Warning pada Validasi HTML5, banyak dipertanyakan tentang efek Validasi HTML5 terhadap SEO. Berbicara masalah HTML5 dan SEO masih diperdebatkan oleh para pakar blogging. Apakah berpengaruh blog/web dengan semantik HTML5 dalam peringkat Mesin pencari?
Dalam hal ini saya hanya coba menyimpulkan dan memahami dari berbagai sumber yang saya baca, karena saya sendiri bukan praktisi SEO malah bisa dibilang buta terhadap SEO.

Dengan menggunakan HTML5 maka struktur tersebut menjadi

Keuntungan dari struktur diatas dengan menggunakan semantik HTML5 akan memudahkan mesin pencari untuk menelusuri bagian mana saja dari sebuah blog/website. Dengan struktur yang mudah difahami oleh mesin pencari, tentunya akan mempunyai pengaruh terhadap SEO itu sendiri.
Hal yang paling utama dalam SEO adalah Kualitas dan Relevansi konten, serta backlink yang berkualitas. Blog/web yang tidak menggunakan semantik HTML5 apabila mempunyai konten dan backlink berkualitas, maka akan menjadi juara pada hasil pencarian.
Alhasil, apabila sebuah blog menggunakan semantik HTML5, konten berkualitas dan mempunyai backlink yang bagus, maka tidak bisa dipungkiri akan lebih kuat dalam SEO dan pastinya menempati posisi teratas di hasil pencarian (SERP).
Itulah kesimpulan saya pribadi, mungkin akan berbeda dengan pendapat sobat semua. Silahkan unek2 nya ditulis di kolom komentar.
Dalam hal ini saya hanya coba menyimpulkan dan memahami dari berbagai sumber yang saya baca, karena saya sendiri bukan praktisi SEO malah bisa dibilang buta terhadap SEO.
Hal yang Baru pada HTML5
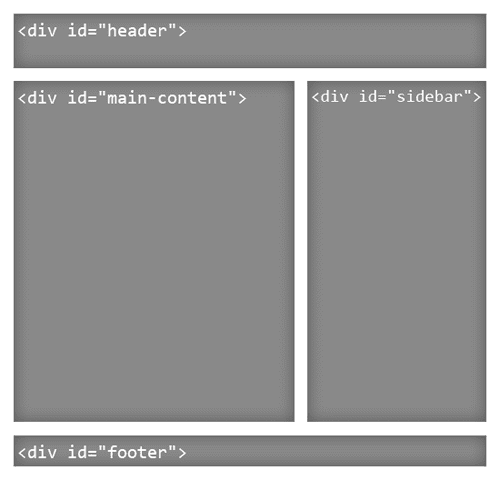
Pada awalnya untuk membuat layout sebuah web kita menggunakan<div id='header'> untuk header, <div id='main-content'> untuk artikel, <div id='sidebar'> untuk sidebar, dan <div id='footer'> untuk footer. Gambarannya seperti ini :
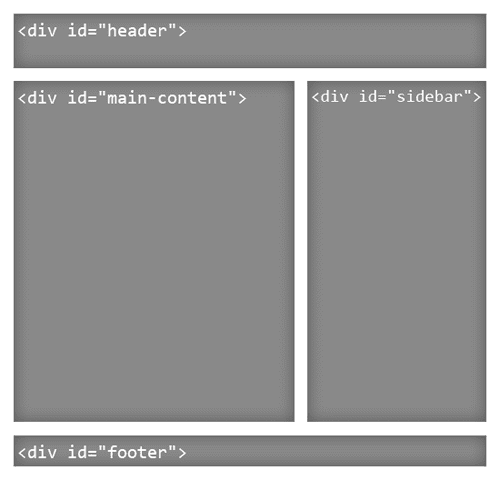
Dengan menggunakan HTML5 maka struktur tersebut menjadi
<header>, <article>, <aside> dan <footer>. Untuk merubah tampilan, tambahkan id dan ubah CSSnya, <header id='header'>.
Keuntungan dari struktur diatas dengan menggunakan semantik HTML5 akan memudahkan mesin pencari untuk menelusuri bagian mana saja dari sebuah blog/website. Dengan struktur yang mudah difahami oleh mesin pencari, tentunya akan mempunyai pengaruh terhadap SEO itu sendiri.
Apakah dengan HTML5 akan Menjadi Rangking Pertama di Google?
Tidak. Semantik HTML5 hanya memudahkan mesin pencari menelusuri konten blog seperti fungsi penggunaan Microdata. Blog/web dengan menggunakan HTML5 tidak menjamin menjadi peringkat pertama pada mesin pencari selama miskin konten dan kualitas backlink yang buruk.Hal yang paling utama dalam SEO adalah Kualitas dan Relevansi konten, serta backlink yang berkualitas. Blog/web yang tidak menggunakan semantik HTML5 apabila mempunyai konten dan backlink berkualitas, maka akan menjadi juara pada hasil pencarian.
Alhasil, apabila sebuah blog menggunakan semantik HTML5, konten berkualitas dan mempunyai backlink yang bagus, maka tidak bisa dipungkiri akan lebih kuat dalam SEO dan pastinya menempati posisi teratas di hasil pencarian (SERP).
Kesimpulan
Semantik HTML5 diperlukan sebagai penunjang SEO, tapi dengan syarat tidak mengabaikan konten dan backlink. Apa artinya struktur HTML5 untuk sebuah blog yang miskin konten dan backlink yang buruk.Itulah kesimpulan saya pribadi, mungkin akan berbeda dengan pendapat sobat semua. Silahkan unek2 nya ditulis di kolom komentar.
Sumber Bacaan :
http://sixrevisions.com/content-strategy/what-potential-impact-can-html5-have-on-seo/
http://www.impressivewebs.com/html5-seo/
http://www.webconfs.com/html5-seo-article-27.php
http://sixrevisions.com/content-strategy/what-potential-impact-can-html5-have-on-seo/
http://www.impressivewebs.com/html5-seo/
http://www.webconfs.com/html5-seo-article-27.php





petromax
aduh nggak dapet nih pertamax
Saya perhatikan web/blog sosial media seperti lintas dll blum valid HTML5 apalagi SEO masi di bawah rata2 tetapi di search engine seperti google artikelnya masih nongkrong diurutan pertama, pertanyaan saya dimana sebenarnya letak kelemahan suatu artikel apabila web/blog tersebut belum valid HTML5 dan SEO? karena sejauh ini artikel2 mereka masi diurutan pertama search engine dan web/blog mereka masi aman2 saja sampai sekarang.
kaya nya kalo ane pake display pict si "the flash" kayanya petromak terus tuh :D
@kang ismet : atulaaah, postinganna keren2 teuing mang .. jadi salatri gini aku bacanya :(
Memang pada dasarnya mesin pencari itu lebih mementingkan kualitas konten dan baclink yg berkualitas.. dan saya setuju apa yg kang ismet blng "HTML5 diperlukan sebagai penunjang SEO" :)
betul sob.. percuma valid html5 tapi webnya copas :D
setuju..., saya lebih mementingkan konten daripada optimasi onpage. Dulu saya over optimasi akhirnya malah KO. mending ikuti permainan dengan baik dan optimasi secukupnya. Search engine memang banyak sekali faktor untuk pendukung. tapi kualitas konten lebih utama. kang ismet jadi panutan saya sepertinya. :D semangat terus kang.
wah saya jadi tersanjung nih.. kalau panutan kan seharusnya yg berbobot gitu, jgn kaya saya :D
Betul kang, saya selalu mengatakan bahwa seo bukan valid html5, tapi valid html5 adalah salah satu faktor penunjang SEO. Akan lebih baik jika suatu blog kaya akan konten dan backlink berkualitas juga valid HTML5.
Banyak yang terkecoh dengan kalimat ini kang "apa artinya valid HTML5 jika blog tersebut tidak memiliki konten dan backlink berkualitas". Padahal jika diartikan positif kalimat itu menurut saya "Akan lebih baik lagi jika suatu blog memiliki konten dan backlink yang berkualitas juga valid HTML5" bukan begitu kang? heheheehe :D
Memang kayaknya begitu kang ... !! kurang lebih lah hehe
Betul kang saya setuju. Semuanya harusa berjalan beriringan. tidak pincang sehingga bisa nagkring di top SERP :)
sengaja kang.. biar dibaca bener2 :D
ke tiga belas *bangga*
hahaha nice mas keep posting html dan css ya mas :)
kang mau dong kursus private, pengen belajar seo lebih dalam lagi nih ;) heheee
Kang ada yang mau kursus tuh,,, kalo dibolehin saya juga mau satu kelas sama si eneng ini :D
Blog saya belum valid html 5 padahal saya udah ikutin tutorial nya :D
Mungkin belum teliti aja sob, mudah kok menurut saya untuk dipahami :D
betul... lebih jeli aja memahami kode2 nya :)
Anuin dong mas blog ku biar valid html5 :D
Semangat donk mas, dicoba sekali lagi :)
Hehehehe bagus juga inovasi tombol cancel "batal" nya hehehhe :-d :-d ga kepikiran sampe ke situ...
kamana wae atuh akang.. tos lami ieu mah langkung 2 sasihan, nembe ngeh nya :D
Haduh meni rame kie.... manawi teh teacan nongol deui tuan rumah teh...
tapa heula kang kaleresan :D
Ada beberapa kawan blogger di komunitas yang saya ikuti di facebook pernah bertanya hubungan HTML5 dengan kualitas SEO suatu blog. Dengan adany penjelasan di atas tentunya akan menjadi salah satu refrensi jawaban atas pertanyan teman blogger tsb. Makasih atas informasinya, Kang :-bd
semoga bermanfaat sob :D
Kang, Gimana Buat Tampilan Search kayak akang ? mohon share donk..
coba di search di Kompi Ajaib, saya lupa linknya
Html 5 dan SEO Memang harus ada yah Kang Ismet
Tapi konten dan backling juga harus benar kita perhatikan
Tentu dengan artikel yang bukan copas jadi pelajaran
Saya Kang terima kasih atas artikelnya :-d
betul kang.. akan lebih baik konten yang berkualitas dibarengi dengan semantik HTML5
Bila digabungkan semuanya valid html5, punya backlink bagus, dan konten yang bagus tidak copy paste tentunya akan banyak kebanjiran visitor ya Kang Ismet....
Pastinya impian banyak blogger akan hal ini
nah betul kang.. kurang lebih seperti itu...
saya sangat setuju dengan Kang Ismet :)
saya juga setuju dengan mas fajrin :D
betul sekali om bombay, saya sangat setuju dengan artikel ini. baik html5, backlink yg berkualitas, konten berbobot yg tentunya bukan hasil copas! menjadi faktor pendukung seo. mari kita belomba dan bersaing secara sehat!
betul jeng Mei setuju lah :D
lha..pertamax ketinggalan jauh :D
artikel yg cukup membangun KI, mudah2an dpt menjadi motivasi bagi saya dan sobat2 blogger lainnya. Amin.
mantep bner akang ismet
kang pami ieu kumaha tah solusina kang?
http://4.bp.blogspot.com/-X2VbqK-3tlQ/UrBUGudnGjI/AAAAAAAAE0c/Aemyz4rOwDI/s1600/teu.jpg
jangan pake border="0" pada image, hapus saja itu kode,tambahin kode alt dan title,dan juga jangan lupa hapus juga kode imageachor="1"
Betul kata Mas Angwyn, kalau mau pake inline CSS style='width:73px'
Assalamualaikum kang...
Cakep banget ulasannya :-bd
Memang dengan validnya Html5 dan elemen lainnya dari sebuah web atau blog bakal memperkokoh konstruksi SEO dari web atau blog tersebut. Lihat aja weblog akang Ismet ini, sya yakin bakal terus nanjak PR-nya. Beda halnya dengan weblog yang blm valid entah itu di html5-nya atau elemen lainya, pasti rapuh.
Wah? Jadi ceramah sya disini nih...wkwkwkwk. Sukses dengan validnya dan naiknya PR blog terkeren ini, kang.
wahhh segitunya.. inisih cuma blog butut, diluaran sana masih banyak yang keren sob :)
samapai detik ini saya ga berhasil membuat valid html 5 template,makasi ulasanya kang :D
sama2 sob... santai aja jangan terburu2 meneliti kode demi kodenya
Kang Kumaha Carana Ameh Gambar judul Header Valid HTML5.
Sok Error Wae Blog Abi mah kang .dina eta.. hiji. tah.. :D
dialihkeun ka postingannya walerana, bilih aya nu peryogi http://blog.kangismet.net/2013/12/membuat-header-image-logo-valid-html5.html :)
kang kalau ngk VAlid dengan HTML 5 ada masalah ya kang
ga juga... cuma menurut saya lebih baik valid html5
Blog saya masih belum valid HTML 5 dan SEO, masih banyak pekerjaan untuk memperbaikinya. :(
oh ya ngomong-ngomong blognya kang ismet tetap bagus walau diliat di INTERNET EXPLORER :d
makasih sob.. bahkan saya belum pernah cek di IE..
saya juga sepakat bahwa Semantik HTML5 diperlukan sebagai penunjang SEO,,, Jika HTML5 dibarengi dengan backlink dan content yang berkualitas,,, tidak menutup kemungkinan akan menempati posisi Utama Empuh Google... :D :D
betul sob... itulah beberapa perlunya faktor pendukung
kalau html5-nya meski tidak mengerti tapi paling tidak saya paham, tapi kalau untuk seonya saya sama sekali tidak mengerti
sama dong :D
Sangat bermanfaat untuk saya yang masih belajar :)
excelent HTML5 tutorial mas....ya kadang2 HTML 5 validasi malah jadi obsesi meskipun masih experimental, banyak jg sumber bilang "validasi just guide, sometime it's ok to be invalid"....anyway saya sendiri sangat menyukai validasi dan baik untuk render browser, pertanyaan saya mungkinkah error validasi Meta Compatibility Mode for IE (ex:<meta content='IE=edge,chrome=1' http-equiv='X-UA-Compatible'/>) dapat diatasi diblog paltform blogspot?
satu lagi.saya maaf tanya luar topic, saya lama ga update blog hampir 1 thn, seminggu yg lalu saya cek visitor msh 600an namun kemarin jadi turun drastis (hampir no visitor), artikel diserp jg banyak hilang...inikah penalty Google Dance mas?
sekali lg maaf terlalu panjang,..:)
saya setuju dengan pendapatnya.. untuk Meta compatibility mode maaf saya belum coba mas... terus masalah visitor yang turun, entah efek apa ini, entah dance, penguin atau hummingbird.. terlalu banyak alogaritma google :D
jenius amat kang. jadi iri :( http://goo.gl/g1GdGt
kang kunjungan pertama abdi yeuh...slam kenal nya....hehehe
kang kunjungan pertama abdi yeuh...slam kenal nya....hehehe
kereeen kang Ismet,....salam
wah kebetulan nih kang ismet sedang bisacara soal SEO, kang blog saya sudah valid HTML5 dan skor SEO nya kok langsung 100%?, hehe. Begini kang kan saya buat blog baru lagi, dan semua artikelnya hasil dari pindahan blog lama (dengan cara ekspor-impor), terus google akan mengira blog baru (blogkrizeer) saya artikelnya hasil copas semua gak?
Info yang membantu banget kang....apalagi bwat saya yang masih sangat newbie ini....sekalian minta ajaran dan petuahnya buat blog saya......http://handoyohuang.blogspot.com
sugeng pinanggih kang is.
Nanya nih :
- Apa bnr nasib blog blogspot kalau ditaruh di subdomain gak bisa di akses pakai 'www'?
Ky blog ane 'blog.elifers.com'
Maturnuwun........
bukannya dalam blogger ( hanya ) , www adalah subdomain, kalau sudah pake subdomain blog, ga bisa pake www kayaknya
terimakasih lagi.. kok, banyak manfaat gini. astaga. :))
Hehe baru baca article ini :D .. wkwkwk , move on ke html5 aahhh .. =D
Thanks gan :)
billy-anonghost.blogspot.com <-- Mampir dan berkunjung ke Blog ane yah gan :D
Cara membuat blog valid html5 gimana mas
Kang, ini erornya di bagian mana yah?? ini screen shootnya...
http://2.bp.blogspot.com/-lJMDJg9-goM/UyfB0Lsz7_I/AAAAAAAAFCY/Vv3dQx9jPT0/s1600/1.jpg
apakah semua template bisa gan,di ganti dengan kode2 ini.
maklum masih baru belajar ngeblog gan
Ngikutin dulu ah,,,
saya pikir content is king