1 Warning Pada Validasi HTML5
Setelah beberapa minggu mengasingkan diri dan tidak turun gunung, ternyata banyak kemajuan di dunia persilatan. Banyak kemajuan dari rekan-rekan pendekar baik ginkang ataupun iwekangnya.
Saat ini sekaligus saya mohon maaf buat para pendekar yang menyambangi perguruan saya dan tidak mendapatkan jawaban atas kemelut dunia persilatan (hehehe.... maaf ngaco maklum baru beres2 rumah dan menemukan beberapa buku Kho Ping Hoo dan Wiro Sableng Pendekar Kapak Maut Naga geni 212 :D )
Ternyata setelah lebih dari 2 minggu tidak blogging dan blogwalking, saya tertinggal jauh oleh sahabat-sahabat semua.. absennya saya karena ada beberapa kesibukan yang tidak bisa saya tinggalkan. Namun ada sedikit yang membahagiakan atas kenaikan blog ini menjadi PR4, walaupun PR bukanlah segalanya.
Daripada bingung mau posting apa... saya coba menjawab pertanyaan tentang Validasi HTML5. Diantara pertanyaan yang sering dipertanyakan yaitu : Blog saya sudah valid, tapi kenapa masih muncul 1 warning?
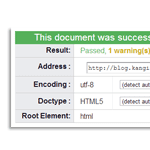
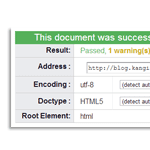
Mungkin sobat sering lihat penampakan seperti ini :

Warning itu biasanya muncul di http://validator.w3.org/ karena situs ini banyak digunakan untuk cek validasi HTML5. Padahal masih banyak situs yang menyediakan tool validasi HTML5 ini.
Terlepas dari penggunaan situs lain, sebetulnya pertanyaan di atas sudah ada jawabannya pada situs tersebut seperti ini :
Arti yang lebih tepatnya silahkan terjemahkan sendiri. Namun intinya bahwa 1 Warning tersebut menyatakan bahwa tool validasi ini hanya experimental, artinya tidak mutlak 100% valid bahkan seiring perkembang teknologi maka tidak menutup kemungkinan adanya perubahan struktur HTML.
Sebetulnya saya pribadi masih sedikit bingung dengan validator HTML5 ini. Terkadang saya mencoba disatu situs sudah valid, tetapi situs lainnya tidak valid. Sebagai contoh Manipulasi Pada Komentar dengan menggunakan tag

Saat ini sekaligus saya mohon maaf buat para pendekar yang menyambangi perguruan saya dan tidak mendapatkan jawaban atas kemelut dunia persilatan (hehehe.... maaf ngaco maklum baru beres2 rumah dan menemukan beberapa buku Kho Ping Hoo dan Wiro Sableng Pendekar Kapak Maut Naga geni 212 :D )
Ternyata setelah lebih dari 2 minggu tidak blogging dan blogwalking, saya tertinggal jauh oleh sahabat-sahabat semua.. absennya saya karena ada beberapa kesibukan yang tidak bisa saya tinggalkan. Namun ada sedikit yang membahagiakan atas kenaikan blog ini menjadi PR4, walaupun PR bukanlah segalanya.
Daripada bingung mau posting apa... saya coba menjawab pertanyaan tentang Validasi HTML5. Diantara pertanyaan yang sering dipertanyakan yaitu : Blog saya sudah valid, tapi kenapa masih muncul 1 warning?
Mungkin sobat sering lihat penampakan seperti ini :

Warning itu biasanya muncul di http://validator.w3.org/ karena situs ini banyak digunakan untuk cek validasi HTML5. Padahal masih banyak situs yang menyediakan tool validasi HTML5 ini.
Terlepas dari penggunaan situs lain, sebetulnya pertanyaan di atas sudah ada jawabannya pada situs tersebut seperti ini :
The validator checked your document with an experimental feature: HTML5 Conformance Checker. This feature has been made available for your convenience, but be aware that it may be unreliable, or not perfectly up to date with the latest development of some cutting-edge technologies. If you find any issues with this feature, please report them. Thank you.
Arti yang lebih tepatnya silahkan terjemahkan sendiri. Namun intinya bahwa 1 Warning tersebut menyatakan bahwa tool validasi ini hanya experimental, artinya tidak mutlak 100% valid bahkan seiring perkembang teknologi maka tidak menutup kemungkinan adanya perubahan struktur HTML.
Sebetulnya saya pribadi masih sedikit bingung dengan validator HTML5 ini. Terkadang saya mencoba disatu situs sudah valid, tetapi situs lainnya tidak valid. Sebagai contoh Manipulasi Pada Komentar dengan menggunakan tag
rel. Pada http://html5.validator.nu/ dideteksi sebagai kesalahan, akan tetapi di http://validator.w3.org/ sudah valid (passed). Mungkin juga karena ada beberapa perbedaan ini, munculah 1 warning.




Pertamax nggak ya... :D
busett sulit yaa dapat pertamax dari blog kang ismet ini :(
Pertamax sudah habis gan :)
(y) Pro Blogger :=D
Komentar ini telah dihapus oleh Kang Ismet sebagai penulis.
yee postingna baru ;) artinya ilmu baru lagi ...
semoga jadi ilmu yang bermanfaat :)
td saya lihat pertamax masih kosong, eh baru ditinggal sebentar malah udah keabisan
padahal beberapa menit sempet tidak ada komentar ko...
kalo kang ismet gak posting serasa kehilangan sesuatu yg menarik, hehe kang blog saya mah palid ka walungan wkkwwk
hehehe... sair atuh ku ayakan :D
gara2 baca artikelnya si akang jd pengen coba ngecek juga, ternyata 20 error dan 5 warning....hwakakakak alhamdulillah
tinggal sedikit lagi.. ayo di perbaiki lagi
Yah gak jadi pertamax deh, keasikan nonton hut transmedia siih :D
wah... gak sempet nonton tivi
makin mantap aja nih, dah 99,9% valid HTML5, PR nambah 1 kang selamat ya kang :D
makasih sob.. heheh jadi ga 100% ya gara2 ada warning :)
yg valid ini masih menjadi sebuah teka teki tersendiri ya kang? :D
Saya tnggu kelanjutannya aja hehe :)
betul sob.. untung bukan teka-teki silang :)
pergi bertapa rupanya? hehehe.. kalau soal palid-2an sih bingung kang, blog saya aja by yang error dan blm teratasi hehehe :)
iya sis... di gunung tangkuban perahu.. ketemu sangkuriang :D
Selamat atas kenaikan PRnya Kang :)
makasih sob :-bd
Kunjungan malam sekalian ronda di tengah hujan rintik2 ke blog akang Ismet :)
Selamat kang tas kenaikan blognya jd PR4...blog abdi malah gantiin PR akang terdahulu :p
wah udah tahajjud kayaknya :-bd makasih juga sob
Wah apalagi bloga saya Kang apa lagi warning
Yang errornya pun masih banyak tapi sedang berusaha =D
Tidak apa2 banyak warning dan errornya sob yang penting pengunjung blog tetap stabil.. :D
wah muncul jg ni KI, abis turun gunung rupanya.. dpt jurus baru dong :D
blog saya dpt 1 warning tp errornya banyak hehe....soalnya lebih tertarik ke edit2 tampilan blog, kalo soal valid2an sama sekali gak ngerti :D
iya nih dapat jurus 'badai topan melanda samudera' wkwkkwkkw...
padahal gampang ko validasi itu
Sekalian saja saya mau tanya sob, maksud dari kalimat ini apaan sih "Family names containing whitespace should be quoted. If quoting is omitted, any whitespace characters before and after the name are ignored and any sequence of whitespace characters inside the name is converted to a single space." Kalimat itu muncul sebagai warning pada hasil validasi kode CSS blog?
itu biasanya permasalahan pada font-family, artinya jangan ada spasi pada font. Kalaupun ada harus menggunakan tanda kutip. Contoh :
font-family: 'Droid Sans', 'Open Sans', Arial, Sans-serif;
Al-hamdulillah kang blog saya , di hmoe page dan postingan sudah valid , hanya menyisahkan satu warning ...... :)
mantap kang :-bd
betul kang, kata kang ismet juga apa, valid html5 bukan berarti sempurna :D
betul sob... yang paling sempurna cuma roko :) eh sampoerna itu ya
Pasti geus bertapa nya kang? karak nongol deui. Ngomong-ngomong tos dibaca teu acan pesan di google plus? :D
hehe numananya.. ke urang tingali
Kamana wae ath mang hehe ...
Hahaha inget dulu kang waktu di BONANZA 212 hahaha
untuk validasi no comment
tos jalan2 naek Datuk Rao Bamato Ijo kang.. hahahhah WSmania oge ning :D
wiro sableng tuh bacaan kesukaan saya Kang ismet waktu SMP...kalau Kho Ping Hoo baca beberapa saja...
Kalau tidak salah tentang pertamax baru pertama kali saya bisa, selepas itu susah betul...
Oprek template warningnya malahan bertambah...harus diperbaiki lagi punya saya Kang
berarti sama kesukaannya ya.. sayang terhenti ceritanya dengan wafatnya Suhu Bastian Tito :)
Hehehehe akhirnya turun gunung juga kang... Selamat kang atas kenaikan PR na ehehehe, kalau saya malah keturunan PR hahahah jadi apa ya keturunan PR berarti cucu PR wkwkwkww...
Untuk 1 warning itu jika diartikan dari keterangan di W3C memang seperti itu ya kang... memang kadang-kadang validasinya tidak sama antara web2 validator hehhehe @@, tapi hanya 1 atau 2 hal saja..
Tah eta anu sok pikasebelen'na teh kang .. di ieu oke diditu pengkrod .. kayak tool responsive !!
Terus terang saya masih bingung kalau bicara soal validitas html5 dan apa dampaknya terhadap SEO suatu blog/website. Karena setahu saya penggunaan HTML5 adalah untuk memperbaiki teknologi HTML agar mampu mendukung teknologi multimedia terbaru. Soal efeknya terhadap SEO masih menjadi sesuatu yang sering diperdebatkan oleh para pakar SEO tingkat dunia
Menurut saya palid HTML5 hanya lebih gampang dibaca oleh browser, mengenai SEO rasanya tidak ada kaitannya..
kang ,di ajarin dong buat tampilan kaya blog http://4.bp.blogspot.com/-tNRnzoSI_Hc/Uq6AFTXaHTI/AAAAAAAAAyc/7Ot0--j3Hy4/s1600/Blog%2BKang%2BIsmet.png
nanti saya coba
Klo blog sy masih banyak yg error Kang, google saja masih banyak yg error jadi santailah
heheh.. menurut saya sih jangan berpatokan sama google, google kan udah besar :D
Yup tepat seperti yang dibilang akang itu, sedikit tambahan dari saya, tentang artikel terkait kang...
HTML saat ini merupakan standar Internet yang didefinisikan dan dikendalikan penggunaannya oleh World Wide Web Consortium (W3C). sebagai rekomendasi dari pakar ahli dan search engine terkemuka di dunia, validator.w3.org termasuk dalam nominasi baik dalam tools validator, dan sistem yang telah dipakai masih menggunakan standart dari penciptanya terdahulu. HTML dibuat oleh kolaborasi Caillau TIM dengan Berners-lee Robert sewaktu masih bekerja di CERN pada tahun 1989 (CERN adalah lembaga penelitian fisika energi tinggi di Jenewa). Dalam sistem pengcodean HTML para pengguna masih diperbolehkan untuk memasang sting $ buatan sendiri walaupun pada dasarnya standart code sudah ada ( tetapi masih perlu pengembangan ), hal ini di percaya untuk meningkatkan ketetapan HTML itu sendiri semakin meningkat dan lebih sempurna untuk kedepannya dalam kemajuan tehnologi html, hal inilah yang dijadikan m…
wah masternya datang nih... makasih buat ilmu nya mastah :-d
mantep kang...
ok sob makasih
Yaelah, Lambat Mampir di Blog Kangismet nih.. nggak dapat pertamax deh... :(
Kalau tentang blog saya, kgk valid.. sungguh menagiskan bukan.. :'(
hehehe.. santai aja sob
Selamat siang Kang Ismet. Silahkan cek Forum ya Kang di bagian Template Blogger :)
oke sob... nanti saya kunjungi
alhamdulillah kang dari blog ini saya banyak belajar nih.. maju terus kang saya tunggu postingan berikutnya tentang HTML5..hehehe :D
nyari referensi dulu sob :)
Artikel kang ismet memang selalu nanti pemirsa layaknya band NOAH yang lagi top hehe
wuiihhh... kayak ariel dong :)
alhamdulillah punya saya cek di http://html5.validator.nu/ valid kang, padahal ada manipulasi rel
betul... sekarang sudah valid.. awalnya manipulasi ini bermasalah
wahh pak guru,nya udah nongol lagj..
hehehehe :D
wkwkwkwk... semedi dulu kemaren
Trus bagusan mana antara html5.validator.nu dengan W3C kang ??
Seperti mas Rivai Silaban bilang... lebih direkomendasikan menggunakan W3C
yang mana yag bagus kang?
direkomendasikan W3C sob
Ga dapet pertamax yang penting PAGEONE wae lah, kang.. :D
Selamat untuk PR4-nya
sama2 sob.. makasih udah mampir
Coba aja komentar diblog saya banyak nya kayak komentar di blog Akang Ismet :D
belom aja sob... nati juga banyak.. berproses ko
waduh ketinggalan lagi
hehhehe... masih kebagian ko
Long time no see... kamana wae atuh Kang..
Sebenarnya sih blog saya di bagian home page masih ada satu error tp biarlah udah pusing mikiran nana. :)
nuju sibuk kang.. daripada lieur mah ngopi we atuh :D
Kang saya kan poeken pisan kana valid HTML5 .. aneh deuih masih shubuh make jeng hoyong validasi .. ceritana di oprek weh pek teh aya 4 eror .. tapi punten yeuh sanes nyepam tah kieu bunyina : http://validator.w3.org/check?uri=http%3A%2F%2Fduniaradioku.blogspot.com
ari ieu kode kedah diganti apa dihapus kang
<title>Blogger Sharing and Entertainment</title>
Kang tolong dibuatin tutorial tentang pengaturan tag heading h1, h2, h3 :D
saya coba nanti
ternyata masih belum akurat banget yaa, pantesan aja
sebetulnya akurat, cuman tidak pasti standarnya berlaku untuk kedepannya, seiring dengan perkembangan teknologi. gitu maksudnya sob
Kang, aku mau tanya boleh gak? Cara membuat konversi kode dengan efek toogle kaya akang gitu gimana kang ? :) aku kepengen munculin konversi kode setelah di klik, langsung muncul dibawahnya kang .. :)
masalahnya kalo pop up gak enak kang .. tolong ya kang? :)
sebetunya tinggal bikin iframe dengan id tertentu contoh id konverter, kemudian buat perintah jQuerynya
$('button').toggle(function() {
$(this).text('Tutup Konverter!');
$('#konverter').slideDown();
}, function() {
$(this).text('Buka Konverter!');
$('#konverter').slideUp();
});
kalau blog saya tidak valid html5 kang, bahkan errornya mencapai digit 3, tapi ya sudahlah soalnya lagi konsen pada codeingniter
lagi bermain2 dengan PHP framework ya :-bd
Selamat Siang Kang numpang berteduh..sambilan baca baca tutorial terbaru ....siapa tahu jadi tambah pinter
Kang numpang nannya , aku kan pake template ZIKAZEV BLUE buatan akang . aku edit edit dikit .
ada masalah satu kang .Outerpic-wrappernya puanjang buanget ampe kebawah . mohon pencerahan dong kang :D
nanti saya coba lihat
wahh iyaa kok gak bisa 100% valid yaa, blog saya juga masih ada tersisa 1 warning padahal udah cari tetap sama, tapi setidaknya dah bisa buat valid udah syukur, iyaa gak kang? :D
betul sob... tabi bukan berarti ga valid ya...
Alhamdulillah akhirnya tercerahkan, iya kang udah otak-atik tetep aza eror html blog sy... Untung ada artikel ini jd agak lega. Nuhun Kang Infonya! Kunjung balik kang skalian silaturrahim dan kasih masukan buat blog sy yg tergolong newbie ini... www.iqrozen.blogspot.com
Ditunggu atwuh Akang...
Iya benar, saya awalnya juga sempat bingung, udah valid kok masih ada yah 1 warning.
terima kasih atas artikelnya ..
akhirnya terjawab sudah masalah pada 1 warning ini .. ^^
sedikit demi sedikit makin berkurang error html 5 diblog saya kalau kode untuk (Tanya Dunk Kang) seperti > ini biar valid bagaimana ya kang?sebab kode itu ada pada iklan adsense....
bukan tanda > saja.. biasanya kode sebelumnya,emang biasanya tanda itu berwarna merah
kang gimana mengatasi 2 eror template saya? pesan w3c begini nih
Error Line 247, Column 31: script element between head and body.
<script type='text/JavaScript'>
oia kang jangan lupa ya tutorial related post versi mobile ditambah valid html 5:D
sebenarnya warning ini disebabkan oleh penggunaan HTML5, dewasa ini HTML5 masihlah sebuah experimental, atau sesuatu yang belum benar-benar digunakan atau bisa dibilang masih beta, belum sepenuhnya bisa digunakan, karena belum semua browser support, para developer juga masih mempertimbangkan hal ini, dan juga ada beberapa elemen HTML5 yang belum dipastikan akan berguna dan akan ada di masa yang akan datang...
kode template blog saya benar-benar berantakan Kang Ismet, yg semula valid kini banyak errornya, kalaupun ganti template, pasti tidak akan valid meskipun dengan template yg 101% valid sekalipun :D
bagi saya, valid tidaknya sebuah template adalah sebuah kebutuhan :)
alhamdullilah valid kang
mampir aja ya :)