Update : Cara Termudah Upload File ke Google Drive
An Easy way how to ulpload files to Google Drive - Selamat pagi sahabat, postingan kali ini masih seputar cara upload file ke Google Drive. Kalau pada postingan sebelumnya (baca: Hosting File CSS, HTML dan JavaScript di Google Drive) saya menjelaskan bagaimana cara upload file ke Google Drive dengan upload per file, kini saya akan menjelaskan langkah termudah dengan membuat folder.

Caranya kurang lebih masih sama seperti kemarin, lengkapnya ikuti step by step tutorial di bawah ini :
1. Kunjungi https://drive.google.com
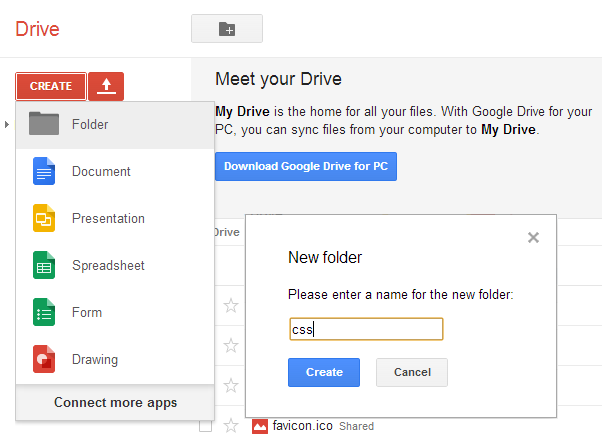
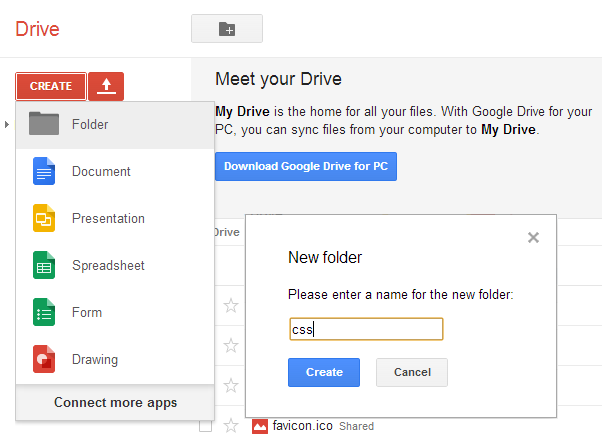
2. Buat folder baru, contoh saya buat folder CSS

3. Centang Folder tersebut kemudian pada tombol More ► Share

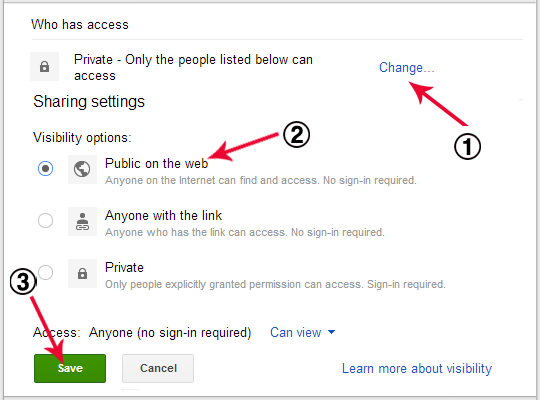
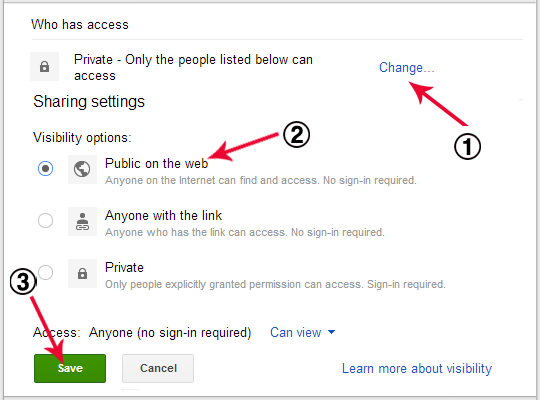
4. Klik Change ► Public on the web ► Save ► Done

Untuk mengetahui link folder, klik pada folder, dan lihat pada adressbar dan copy URL

Copy link folder tsb, contoh URL folder yang saya buat:
Untuk selanjutnya, sobat tinggal ulpload file ke folder yang telah dibuat. Misalkan sobat mengupload file :
Disinilah letak kemudahannya, sobat tidak usah share atau mengetahui link satu persatu, cukup mendapat link folder. Maka dari 2 file yang sobat upload URL yang didapat :
Intinya, sobat hanya perlu membuat folder baru, kemudian share folder tersebut. Selanjutnya hanya tinggal upload file ke folder yang dibuat.
Untuk cara Edit, silahkan kunjungi Cara Edit File di Google Drive.
Semoga bermanfaat......
Special thanks to +Dicky Kurnia Panca Atmaja

Caranya kurang lebih masih sama seperti kemarin, lengkapnya ikuti step by step tutorial di bawah ini :
1. Kunjungi https://drive.google.com
2. Buat folder baru, contoh saya buat folder CSS

3. Centang Folder tersebut kemudian pada tombol More ► Share

4. Klik Change ► Public on the web ► Save ► Done

Mengetahui Link dan Cara Upload Selanjutnya
Untuk mengetahui link folder, klik pada folder, dan lihat pada adressbar dan copy URL

Copy link folder tsb, contoh URL folder yang saya buat:
https://drive.google.com/#folders/0B3pi8P5BWqm1cjJoLUJnR0FVb0Eganti dengan alamathttps://googledrive.com/host/0B3pi8P5BWqm1cjJoLUJnR0FVb0EUntuk selanjutnya, sobat tinggal ulpload file ke folder yang telah dibuat. Misalkan sobat mengupload file :
- style.css
- secondary.css
Disinilah letak kemudahannya, sobat tidak usah share atau mengetahui link satu persatu, cukup mendapat link folder. Maka dari 2 file yang sobat upload URL yang didapat :
https://googledrive.com/host/0B3pi8P5BWqm1cjJoLUJnR0FVb0E/style.css https://googledrive.com/host/0B3pi8P5BWqm1cjJoLUJnR0FVb0E/secondary.css
Intinya, sobat hanya perlu membuat folder baru, kemudian share folder tersebut. Selanjutnya hanya tinggal upload file ke folder yang dibuat.
Untuk cara Edit, silahkan kunjungi Cara Edit File di Google Drive.
Semoga bermanfaat......
Special thanks to +Dicky Kurnia Panca Atmaja




keren, lebih simple dan gk usah nyari link file satu-satu. :-d
pengganti googlecode emang gk mengecewakan. |o|
Tambah mudah we nya kang Google Drive teh...hehehe...
leres kang... jadi lebih simple
saya masih bingung , kalo di hapus entar templatenya jd gimana. masih amankah yg di save di gugel kode..
ini pertanyaan saya bener ga -__- `. bingung bgt, kebiasaan donlot template jd belum paham.
bukan dihapus.. mungkin lebih tepat di pindahkan. Untuk file di Googel Code masih aman ko.. cuman ga bisa upload lagi
Google Drive memang simple dan servernya waw Top Markotop :-d
and good marsogood :)
wah mantap, haturnuhun kang infona berguna pisan buat newbie seperti ane.......
sami2 kang alex.. sok merendah kitu ah :)
makasih banyak tipsnya..cubain dulu step by step upload ke google drive :)
gampang ko sob :)
jajal pake GD aha,, mau bandingin aksesnya bagusan GD / GC...
ditunggu laporannya :)
wah koneksiku sampe tua kayaknya gak mampu buka GD ataupun G+ haduh, untung aja blogger bisa, gini banget nasib :(
iyha bner ms zhinto,kaloq GD emang agak berat ,tp syukur modem saya masih bisa buka meskipun agak lama..hahahay
Kang maaf O.O.T *biargakenacoret wkwk
Cek blog saya deh kang, saya lupa permasalahannya..
Itu kenapa ya blog kalo di scroll kebawah sdikit putus putus gitu movenya..
Thenkis mas :)
kayaknya pengaruh sticky widgetnya sob..
Ada gambar tutorialnya Kang jadi lebih cepat diserap ilmunya + jadi mudah mengerti Kang.Thks yo Kang.
itu yang diharapkan sob.. walau pun isi sama, kalau lebih dimengerti, biasanya visitor akan kembali lagi ;)
Entah mau bilang apa, namun ini deh gue kasih... |o| |o| |o| Jreeng....
kasih jempol 5 dong wkwkwkkwkwk :)
Siip :-bd biar semuanya pada tau.
bagi2 ilmu sob... bagi harta ga bisa.. ya ilmu aja deh :)
mantap kang , apalagi buat newbie seperti saya
sangat membantu sekali
suka merendah gitu sob ah... :)
wahhh rupanya ada cara mudah.terima kasih untuk info ini :)
sama-sama bro :)
nu benerna mah ieu, pondokan make goo.gl mbeh teu kapanggih ;)
mbeh file urang teu ka deteck nya.... ari saya mah terpisah we kang, mana folder public, mana nu urang :)
Kan udah ada juga kan ya tombol flexible 'Save to Drive' yang lebih memungkinkan menyimpan cepat dan langsung file ke Google Drive hanya dengan sekali klik. :)
Saya belum pernah nyobain GD nya euy, masih banyak space di Dropbox & Ubuntu One. Hihi :)
iya ada sob... tambah lagi di GD 15GB :)
pingin nya bisa juga kaya tutorial di atas kang tapi seperti kemarin google drive saya tidak bisa di klik semua saran di form kemarin yang kang ismet tunjukkan ternyata masalah nya banyak yang sama katanya disuruh pake browser terbaru nich saya sudah pake firefox 21.00 masih belum juga bisa pake chrome juga kagak bisa ..pusing.. @@,
dari awal atau baru2 kejadiannya mas?
Hmmm...coba mas lihat di pluginnya barangkali ada plugin yang out of date...mungkin Java-nya atau lainnya...
Ameng kang ka postingan abi + comment oge nyak ! http://blog.riandesign.web.id/2013/07/cara-upload-file-css-js-javascript-gratis-di-hosting-tumblr.html ( Tentang Hosting Gratis kangge JS & CSS ) hehehe
moal amng ah.... teu gaduh sendal wkwkwkwkw =D
Kang, mau nanya nih! kalo cara upload file ke directory hosting bloger gimana ya???
Kan Google Drive itu hosting blogger sob.. dulunya Google code
kang tumaros, sadayana kode css sareng javascript teh tiasa di upload kana Google Drive trus di terapkeun di template, atanapi aya beberapa css sareng javascript nu teu kengeng di upload ulang?
palay rada hampang kang blog na, heheh.
haturnuhun informasina kang.
Tiasa sadayana, kecuali bawaan blogger kang.. sapertos JS thread comment.. eta mah includ dina HTML :)
jadi gak repot-repot hosting file penting nih :) thanks Kang Ismet buat triknya.
Asik dapet ilmu baru :D Tutorialnya jelas dan mudah dipahami ^_^
saya masih setia di code mbah gugel kang :D
makasih kang ismet
agak susah2 gampang
gampang ah :)
saya mau tanya itu yg di kasi 5 gb sama GD bisa bertahan berapa lama?
mas mau tanya kalau nyimpan file di google drive yg gratisan bisa bertahan berapa lama? bakal di hapus ga nanti file yg udah di upload...
kayaknya selamanya, selama ga melanggar TOS google
maksih gan
misi kang ismet mau nanya,klo mau mengubah format file jpg menjadi javascript gmn ya??
ga bisa, paling jadi base64.. tapi tidak valid html
mksh kang infonya lam knal,saya ini lg belajar blogging tpi smua filenya jpg,solusinya gmn,,?? biar blognya bsa cepat terdeteksi ama google,,
Komentar ini telah dihapus oleh Unknown sebagai penulis.
cara upload filenya gimana kang?masih bingung ni
disitu ada tombol upload ko, apalagi lebih enak pake Google Drive for PC tinggal copy paste kaya di komputer aja
thanks :) sangat membantu