Membuat Pesan di atas Form Komentar Blogger
Membuat Pesan di atas Form Komentar - Ada beberapa pertanyaan dari sahabat, tentang bagaimana cara membuat atau memodifikasi kotak pesan di atas form komentar. Hal ini mungkin sudah sering terlihat pada blog-blog yang menyajikan tutorial blogger.

Isi dari pesan itu beragam, diantaranya Untuk memasukan kode, gunakan tag <i rel="code">KODE ANDA DISINI</i>, atau pun lainnya. Hasilnya akan tampak seperti gambar di bawah ini :

Untuk membuatnya, silahkan masuk ke Edit HTML pada template sobat. Sebelumnya silahkan backup dulu, untuk mengantisipasi kesalahan.
Langkah 1 : Cari kode
Langkah 2 : Cari kode :
Langkah 3 : Untuk mempercantik tampilan, tambahkan CSS di atas ]]></b:skin>
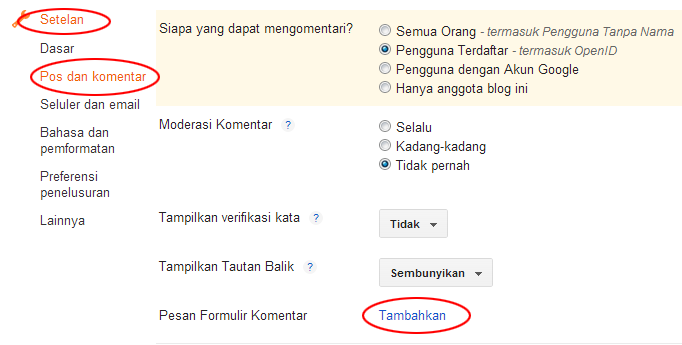
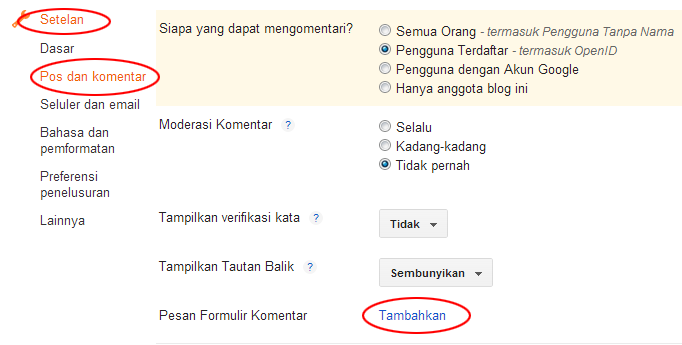
Sampai di sini, kotak pesan sudah siap untuk diisi. Untuk mengisi pesan, masuk ke Dasboard -> Setelan -> Pos dan Komentar, klik Tambahkan.

Tulis pesan sobat pada kolom isian, kemudian klik Simpan Pesan di pojok kanan atas dasboard.
Semoga bermanfaat.

Isi dari pesan itu beragam, diantaranya Untuk memasukan kode, gunakan tag <i rel="code">KODE ANDA DISINI</i>, atau pun lainnya. Hasilnya akan tampak seperti gambar di bawah ini :

Untuk membuatnya, silahkan masuk ke Edit HTML pada template sobat. Sebelumnya silahkan backup dulu, untuk mengantisipasi kesalahan.
Langkah 1 : Cari kode
<p><data:blogCommentMessage/></p> biasanya ada 4, cari yang ke 2 dan ke 4. Kurang lebih kodenya seperti ini :<p><data:blogCommentMessage/></p>
<data:blogTeamBlogMessage/>
<a expr:href='data:post.commentFormIframeSrc' id='comment-editor-src'/>
<iframe allowtransparency='true' class='blogger-iframe-colorize blogger-comment-from-post' frameborder='0' height='410' id='comment-editor' name='comment-editor' src='' width='100%'/><div id='threaded-comment-form'>
...kode di atas...
</div>
<div id='threaded-comment-form'>
<p><data:blogCommentMessage/></p>
<data:blogTeamBlogMessage/>
<a expr:href='data:post.commentFormIframeSrc' id='comment-editor-src'/>
<iframe allowtransparency='true' class='blogger-iframe-colorize blogger-comment-from-post' frameborder='0' height='410' id='comment-editor' name='comment-editor' src='' width='100%'/>
</div>
Lakukan langkah di atas, pada kode ke 2 dan ke 4. Kode ke-2 untuk memunculkan sebelum ada komentar, sedangkan kode ke 4 muncul setelah ada komentar pada postingan.
Langkah 2 : Cari kode :
document.getElementById(domId).insertBefore(replybox, null);document.getElementById(domId).insertBefore(document.getElementById('threaded-comment-form'), null);Langkah 3 : Untuk mempercantik tampilan, tambahkan CSS di atas ]]></b:skin>
/*-- Modifikasi Pesan Komentar--*/
#threaded-comment-form p {
position: relative;
background: #4085b8;
border: 3px solid #5899c9;
padding: 10px;
font-size: 11px;
line-height: 1.6em;
color: #fff;
margin-top: 10px;
font-size: 11px;border-radius:2px;
}
#threaded-comment-form p::after, #threaded-comment-form p::before {
top: 100%;
border: solid transparent;
content: " ";
height: 0;
width: 0;
position: absolute;
pointer-events: none
}
#threaded-comment-form p::before {
border-top-color: #5899c9;
border-width: 15px;
left: 10%;
margin-left: -35px;
}
#threaded-comment-form p::after {
border-top-color: #4085b8;
border-width: 10px;
left: 10%;
margin-left: -30px
}
Sampai di sini, kotak pesan sudah siap untuk diisi. Untuk mengisi pesan, masuk ke Dasboard -> Setelan -> Pos dan Komentar, klik Tambahkan.

Tulis pesan sobat pada kolom isian, kemudian klik Simpan Pesan di pojok kanan atas dasboard.
Semoga bermanfaat.



keren kang
makasih sob...
ayoo,,kang terus posting buat tambah" ilmu..hahahay
hehehe... siap komandan
makasih banyak kang ismet ane sudah tambahin kang , hehehe ..
Oke sob, maaf baru posting..
Berguna sekali mas, terimaskasih telah berbagi ilmu yang bermanfaat ini. Saya akan coba terapkan pada blog saya :)
Silahkan.. semoga berhasil
Mas, bila hanya ada dua kode <p><data:blogCommentMessage/></p> ini bagaimana ? saya harus edit satu saja atau keduanya ? terimakasih sebelumnya sudah menanggapi komentar saya.
tambahkan saja dua-duanya, yang pertama yang diatasnya ada
<b:else/>
itu muncul ketika reply, dan yang atasnya
<h4 id='comment-post-message'><data:postCommentMsg/></h4>
itu sebelum ada komentar pada postingan
Ini dia yang saya cari-cari, thank you :)
sama2 sob... semoga bermanfaat
mangap, kang...diluar tema, templatenya baru yak?
ada link donglotnya 'tue, kang? :)
teu aya... :) hasil edit, bukan hasil download
Teeima kasih tutornya Kang, Happy Blogging. Salam.
Sama2 sob... happy blogging too
terimakasih banyak kang ismet, sudah saya pakai di blog saya http://www.tuliskan.com/ dan berhasil, keren kang tampilanya:D btw, postingan selanjutnya bikin yang topiknya seo dong kang, hehe, hanya sekedar saran:)
siap sob..Insya Allah kedepannya di coba, soalnya ga jago SEO nih ;)
Akhirnya diberikan juga tutorialnya ya Mas seperti pesan komentar diatas form komentar ini Mas,jadi lebih menarik jika kalau diperhatikan khususnya ketika mau berkomentar.
betul sob... supaya tau aturan dan tatacara bertamu :)
Pakai cara ini jadi lebih stylish ya form komentar. Boleh ya kang saya bookmark dulu, kapan-kapan mau saya coba sebagai sample. Makasih kang! :)
silahkan sob... betul banget supaya stylish
di blog aku ga bisa gan :(
http://nandarious.blogspot.com/
coba di ulang lagi sob, pasti bisa
say amau coba kang, kemarin gagal maning-gagal maning kang....
wkwkkwkww... mangga kang
Mantap,...... !
Suasana blog jadi ramai bila ditambahkan pesan seperti diatas, thanks tutornya kang :D
sama2 sob.. semoga bermanfaat
kelihatan lebih keren ya kang kalo ada backgroundnya gitu..kapan2 mau coba kang,,
kenapa ga sekarang aja :)
Lagi rada sibuk hari2 ini..
ijin bookmark kang, buat blog saya yg satu lg...
hatur nuhun...
mangga smai... :)
hatur nuhun kang postingannya bermanfaat sekali :D
Minta komentar akang tentang blog saya http://tenlibrary.blogspot.com
punya saya kok gak ada kode ini ya kang ..
[catatan]document.getElementById(domId).insertBefore(replybox, null);[/catatan]
:(
mohon bantuannya ..
Coba carinya segini.. ada ga
document.getElementById(domId).insertBefore
terimakasih banyak kang atas infonya benar2 berguna, saya akan mencobanya :)
sama2 sob.... semoga sukses
terima kasih bung...
sangat-sangat membantu :D
sama2 bung... kaya bung karno ya :)
Ow begitu caranya,simple dan praktis. . :D
Ijin pasang di blog saya gan. .
terimakasih tutorialnya. . :-d
silahkan gan.. gampang ko.. :)
mas maaf sebelumnya ,saya sudah coba tutorial di atas dengan teliti ,tetapi kenapa tidak ada perubahan juga mas di pesan form komentar...
tolong bantuan nya yah mas ..
coba ulangi lagi...
yes ketemu juga tutorial nya, tapi klo mau bikin mirip akang kaya gini gmn kang, biar ada kotak kotak di setiap komentar nya :D :D biar rapih gitu blog saya
tinggal edit CSSnya ko..
Biar agak gimana gitu ya gan .. haha
ya... begitulah kira2nya.. :)
ooo dari sini sumbernya.,. keren kang
makasih sob.... :)
kang gimana caranya supaya pesan,kotak komentar dan komentar lebarnya sama kayak punya akang.
[img]http://2.bp.blogspot.com/-3WLA5AtAhqs/UbbOFFGrR3I/AAAAAAAAB14/HFijNPpBXjo/s320/sa.png[/img]
punten kang sateacanna abdi seueur naros :)
teu sawios kang... simpan kode ini diatas ]]></b:skin>
#comment-editor {width:103% !important;}
sesuaikan persentasenya..
Aku cari-cari ternyata ada disini :D
thanks yah kang :)
sip kang totorial yang sangat membantu
smoga bermanfaat...
Kang Cara ubah style Font nya gimana?
tinggal tambahkan kode font-family:Tahoma, Arial, sans-serif itu hanya contoh.. pada #threaded-comment-form p {
CTRL+D dulu deh kang, udah 3 watt nih mata... @@,
Infonya menarik kalo aku baca atasnya, ga tau bawahnya... |o|
Kang.. Kok gak berhasil ya di blog saya -_-
Butuh bantuannya dong kang..
Komentar ini telah dihapus oleh Unknown sebagai penulis.
document.getElementById(domId).insertBefore(document.getElementById('form-wrapper'), null);
Adanya itu kang.? Kaga apa-apa kalo diganti.?
ga apa2 sob...
kok, punya saya tidak pas lebarnya sama seperti post blog saya gimana cara atur lebarnya,
oh, sudah makasih ya kang ismet, tapi satu hal cara mengatur kalimatnya biar tidak nyrempet pesan komentarnya harus diberikan kode apa, margin kah
ini kang punya saya http://3d-blog.blogspot.com/
Thanks kang Ismet , berhasil terpasang di Blog ane .
Kalau punya saya ada tiga itu kode itu nya
Yang saya edit yang mana saja ? semuanya atau bagaimana bang ?
Terima kasih bang,
permasalahan sudah beres.
Good luck bang.
Saya pelajari dulu ya kang
kang ko pesan komentar yg pnya kang ismet bisa masukkin button gimana caranya ya ?
Iya kang gimana tuh
makasih banyak nih gan, ane numpang copas ya artikelnya ? ☺
Kang,naha nya eta anu tag na teu katinggal di blog abdi mah
Kang Supaya Konversi Kode nya munculnya pop up gimana kang ya?
ditunggu jawabannya kang!
Hatur Nuhun
Cara membuat tulisan seperti ini kaya di komentar akang gimana • Dilarang menulis link aktif!
• Dilarang ngiklan di kolom komentar!
• Untuk menyisipkan kode, gunakan tag ... KODE ...
• Untuk menyisipkan kode panjang, gunakan tag ... KODE ...
• Untuk menyisipkan catatan, gunakan [catatan].. TEKS ...[/catatan]
• Untuk menyisipkan gambar, gunakan [img]URL GAMBAR[/img]
kan udah ada diatas caranya... teksnya di parse dulu
trima kasih kang ismet , ane sudah berhasil ,,
btw , gimana cara membuwat lingkaran cirles ( google PLUS folloower ) yang melayang ( stiky ) di sidebar , kayak punya anda kang ....?
Cekidot di sini sob http://blog.kangismet.net/2012/10/membuat-sticky-widget-sidebar-di.html
wew, nih tutornya sangat bermanfaat kang,thanks ya udah share!
^_^
Berhasil gan makasih :D
www.kevin-432.blogspot.com
Bermanfaat banget kang ismet semua artikelnya, saya belajar blog dari sini kang. update terus artikelnya ya kang
Kang saya sudah ikutin tutorial di atas, sudah jadi juga, tapi saya mau tanya, untuk merubah ukuran FONT, WARNA, dll pada catatan komentar, dan mengatur posisi tata letak bagaimana yah ????
karena hasil yang muncul di blog saya terlalu mepet ke kolom komentar seperti di bawah ini . . .
[img]http://1.bp.blogspot.com/-RMvpRbIYdcA/Ugte8KC8GFI/AAAAAAAAA5Y/mDHeJP-xMbE/s1600/hasil+sementara+kolom+komentar.bmp[/img]
terimakasih kang, mohon pencerahan nya
Salam
DAVID RAJA
www.DavidRaja.com
tinggal edit CSS yang ada diatas (postingan)
kang,
Nice inpo
thank to share
oiya kang Bonus tombol Konvert Nya mana???
yang kayak [KONVERSI KODE] [TOP KOMEN]
Mohon dibantu
kasih kode HTML NYa Donk
tinggal liat aja source punya saya :)
Wah..
Sangat bermanfaat Om
Sudah saya terapkan di blog saya dan berhasil
Terima kasih
Luar biasa perkembangan blog ini. Seingat saya 3 bulan lalu ranking Alexa-nya masih di angka 40.000-an tapi sekarang sudah 22.000-an. Tidak salah kalau sering update postingan dengan artikel yang sedang dicari oleh banyak orang menjadi senjata andalan untuk meningkatkan jumlah pengunjung dan merampingkan Alexa rank. Terima kasih juga saya ucapkan atas terbitnya artikel dengan judul Membuat Pesan di Atas Form Komentar.
terimakasih telah menyimak.. ya memang itu salah satu kuncinya sob :)
sukses bang :) thanks buat tipsnya. Maaf Kang gak apa-apa kan kalo saya copy source kodenya :)
[img]http://3.bp.blogspot.com/-3pc6rTT5vNg/UiP2igsi-HI/AAAAAAAADA8/o7jzHAJDUEA/s1600/anaktimor17.bmp[/img]
Wah keren sekali nih, saya mau tanya sedikit, untuk menambahkan link bagaimana yah mas?. seperti comment from blog ini, ada "konversi Kode di Sini" "Top Komentar" dan "Forum Diskusi" terima kasih sebelumnya.
Dan minta masukannya sedikit untuk blog saya :)
cek disini http://blog.kangismet.net/2013/05/membuat-judul-pada-pesan-formulir-kommentar.html
kalo gk ada kode [pre]<p><data:blogCommentMessage/></p>[/pre] gmn ya ??
ga ada tag 'p' ga apa2 ko
wah mantap nih, izin coba dulu yah kang !
Komentar ini telah dihapus oleh Unknown sebagai penulis.
kok punya sy ga bisa di terapin sih kang, code ininya <p><data:blogCommentMessage/></p> cuman ada 2, apa sy salah nempatinnya?
code </div>nya di taroh di bawah apa di atas code <b:else/>?
jadi iri sama rank blog nya kang ismet. tutornya bagus2 sih hehe. sukses kang
www.jordanvengeance.com
kang tolong di blz dong....code ini<p><data:blogCommentMessage/></p>
kan cuman ada 2 di template sy, pas sy terapin kok munculnya hanya pd artikel yg ada komentarnya...sedangkan artikel yg tak ada komentarnya ga muncul...please kang mohon bantuannya,,,
pasang aja di dua2nya sob atau kalau ada tanpa tag p juga ga masalah, yang penting ada
<data:blogCommentMessage/>
sy harap akang mengerti...sy pengen banget kotak pesan ini berhasil diterapin...
coba kirim file xml yang asli ke [email protected]
dari tadi sy kotak-katik gimana supaya bisa muncul tapi belum berhasil juga uda 2 hari ni kang belom nemuin solusi juga...mungkin emang harus di tambahin code perintah lagi kali ya....itu file sy gimana kang uda nemuin solusinya?...
wah makasih kang infonya akhirnya sukses di blog saya
fajrimansyahshare.blogspot.com
kang bikin isi tombol konversi kode itu gmn?
bagus post nya mungkin nanti ane coba. mampir disini juga ya masbro ? http://wahyuromadhonirendraprasetyo.blogspot.com/
<a class='small-button' href='http://blanter-forever.blogspot.com/p/download.html' target='_blank'>Blog Selanjutnya</a>
sukses
wahh berhasil kang,
thanks atas tutornya,,.
kang mau tanya nih,agak melenceng dikit tapi masih mengenai komentar nih.kenapa ya diblogku setiap mau klik balas atau tambahkan komentar,kursor gak langsung mengarah kekotak komentar tapi kehalaman atas dulu nggak kayak punyanya kangismet ini.tolong solusinya apa yang harus ditambahin?.ini blogku www.wongcungkup.blogspot.com
ijin copy script dan mencobanya bos
mantap mas,
udah ane pasang :P
kang , punyaku nggak ada kode ini, aku cari yang mirip juga bingung yang mirip itu yang kaya apa :3
document.getElementById(domId).insertBefore(replybox, null);
Kang,, kode css yg bikin sudut lancipnya itu apa kang,,?
Soalnya pengen ane pindahin posisinya..
itu namanya judo element wkwkwk
[code]
#threaded-comment-form p::before {
border-top-color: #5899c9;
border-width: 15px;
left: 10%;
margin-left: -35px;
}
[/code]
mas di saya kog g bisa css nya y mas??
mhon bantuannnya...
http://project-saya.blogspot.com/
Komentar ini telah dihapus oleh Unknown sebagai penulis.
Kang punya saya kok cuma muncul panah saja ya?
Nuhun Kang cara pasang emotion di komentar kumaha?
salam kenal kang, bisa ga komentar terbaru (komentar yang diatas 200) ditampilkan pada laman pertama.
Terima kasih.
Terima kasih, Kang. :)
kalau semua sudah di terapkan tetapi pesan forulir komentar tidak ada bagaimana kang
Komentar ini telah dihapus oleh generasimumet sebagai penulis.
trimakasih banyak kang ismet , sudah saya terapin dan seperti dora berhasil berhasil hore |o| , sekiranya kang ismet punya waktu mohon mapir ke blog ecek-ecek saya dan di tunggu koreksi tentang template nya =D
belum berhasil gan, Mohon tutorialnya yg lengkap, maksudnya ini gmna ==> "Lakukan langkah di atas, pada kode ke 2 dan ke 4. Kode ke-2 untuk memunculkan sebelum ada komentar, sedangkan kode ke 4 muncul setelah ada komentar pada postingan"
:-d
Komentar ini telah dihapus oleh sintacantik sebagai penulis.
Komentar ini telah dihapus oleh Focus Bandarjaya sebagai penulis.
tes