Tampilan Baru Edit HTML Blogger
Tampilan Baru Edit HTML Blogger - Blogger HTML Editor kini mengalami perubahan semenjak 09 April 2013. Dengan hadirnya tampilan baru, otomatis Blogger menambahkan fitur-fitur terbaru untuk memanjakan penggunanya.


Seiring terjadinya perubahan ini, banyak sahabat yang merasa kebingungan. Kebingungan itu merupakan satu kewajaran apabila mengenal sistem yang terbaru yang belum pernah kita kenal sebelumnya. Banyak juga yang memaki Blogger mempersulit pengguna saja. Menurut hemat saya, hal itu karena kita belum terbiasa dengan Tampilan Baru Edit HTML Blogger ini. Sebagai contoh, kita menggunakan Nokia 3310 jadul abiss, kemudian berpindah ke iPhone... pasti sangat2 tidak mengerti.
Menurut hemat saya, justru dengan tampilan baru Blogger HTML Editor ini, semakin mempermudah memahami struktur template Blogger.
Beberapa perubahan yang terjadi, diantaranya :
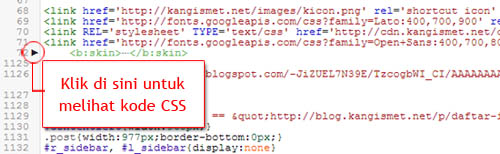
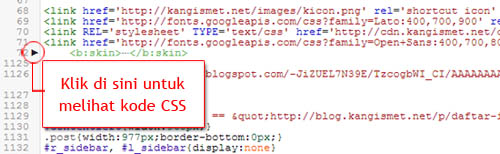
Seperti yang saya sebutkan pada poin 1 dan 7, sebenarnya semua kode sudah ditampilkan, tetapi sebagian disembunyikan. Sobat tinggal meng-expand saja kode tersebut dengan meng-klik tanda ►.
Sebagai contoh, sobat pasti kebingungan mencari CSS, CSS ini sebenarnya ada, tinggal klik ► pada
Lebih jelasnya lihat gambar di bawah :

Lebih gampang? atau lebih sulit? Memang masih perlu waktu untuk memahami Editor HTML Blogger terbaru ini.
Masih ada kebingungan sob?


Seiring terjadinya perubahan ini, banyak sahabat yang merasa kebingungan. Kebingungan itu merupakan satu kewajaran apabila mengenal sistem yang terbaru yang belum pernah kita kenal sebelumnya. Banyak juga yang memaki Blogger mempersulit pengguna saja. Menurut hemat saya, hal itu karena kita belum terbiasa dengan Tampilan Baru Edit HTML Blogger ini. Sebagai contoh, kita menggunakan Nokia 3310 jadul abiss, kemudian berpindah ke iPhone... pasti sangat2 tidak mengerti.
Menurut hemat saya, justru dengan tampilan baru Blogger HTML Editor ini, semakin mempermudah memahami struktur template Blogger.
Beberapa perubahan yang terjadi, diantaranya :
- Dihilangkannya Expand Template Widget, karena semua tag dimunculkan alias tidak disembunyikan seperti sebelumnya
- Penambahan tombol Lompat ke Widget / Jump to Widget, sehingga memudahkan widget mana yang akan diedit.
- Pratinjau Template kini menyatu dengan Editor, seperti Macromedia Dreamweaver
- Penambahan tombol Kembalikan Perubahan, untuk mengembalikan kode yang telah kita edit
- Menggunakan SyntaxHighligter (kode warna-warni), untuk memudahkan dalam pengeditan kode.
- Penambahan tombol Format Template, untuk menyusun tag dan kode yang ditambahkan.
- Menggunakan sistem Collapse, untuk menampilkan kode yang disembunyikan klik tanda ► disamping nomor urut
- Penambahan fungsi Ctrl+Shift+F dan Ctrl+Shift+R
Kalau Expand Template Widget Hilang, bagaimana cara melihat kode?
Seperti yang saya sebutkan pada poin 1 dan 7, sebenarnya semua kode sudah ditampilkan, tetapi sebagian disembunyikan. Sobat tinggal meng-expand saja kode tersebut dengan meng-klik tanda ►.
Sebagai contoh, sobat pasti kebingungan mencari CSS, CSS ini sebenarnya ada, tinggal klik ► pada
<b:skin>...</b:skin>Lebih jelasnya lihat gambar di bawah :

Lebih gampang? atau lebih sulit? Memang masih perlu waktu untuk memahami Editor HTML Blogger terbaru ini.
Masih ada kebingungan sob?




Keren memang terobosan blogger ini. Kreatif! Dengan wajah baru seperti ini, semuanya jadi mudah dan cepat.. belum lagi user dimanjakan dengan penampilan editor nya yang stylish, alhasil jadi betah nge-blog nya. :D
Setuju sob.. blogger memang wokkkeee buanget.. :)
bener banget tuh, kang...ane juga baru tau tampilan baru edit htmlnya blogger.
makin tambah keren aja kayaknya nih.
thx info, kang :)
sama2 sob.. sebenernya saya juga baru nyadar hari ini kalau HTML editornya sudah berubah :)
thanks ya penjelasannya...
Sama2 Umm... semoga bermanfaat :)
Kok kode-kodenya tidak bisa dicari dengan Ctrl+F ya kang?
sama dengan saya kang ga bisa Ctrl+F
Masiih bingung pak....apalagi masih newbie. mungkin belum terbiasa kali yah?
Btw mksh tutorialnya
Mungkin belum terbiasa aja.. seperti pengguna lama berganti ke Dashboard baru, pada bingung awalnya.
blogspot memang keren ;) cukup memudah untuk mengecek Valid HTML ... :)
betul sob.. ga salah pokonya pilih blogspot
ieah sangat membingungkan sekali ne, enak yang dulu, sob menurut ku
difahami aja pelan2, Insya Allah mudah ko..
Thx info nya ...Aq dulu pernah bingung kok gak ada Expand Template Widget...
Tpi skrg udh nggak...
Kang Ismet...
Follow Blog ku juga ya... Aku udh follow blog kamu
www.info-tentang-kpop.blogspot.com
Thank U
siap.. tunggu aja sob
Sebelumnya agak bingung kang, soalnya 'Expand Template Widget' hilang... setelah baca artikel ini jadi ngerti deh! makasih infonya kang n mohon izin mo saya share lagi ya kang :)
silahkan sob.. jangan lupa sumbernya :)
sama seperti komen-komen di atas, pagi tadi saya keheranan saat hendak meng-edit html, lantaran gak ada expand template :D
terima kasih banyak, kang :D
sama2.. sekarang udah ngerti kan ? ;)
makasih mas atas tutorialnya, awalnya saya juga bingung namun saya setelah melihat tampilan pada area editing, kok mirip dengan area posting di WP? akhirnya langsung tanggap mas :)
oya, ada yang baru juga di widget mas, recent post, saya tahunya dari email yang di kirim Blogger tapi belum saya update artikelnya..
saya tunggu updatenya :)
bagus sih mas, enak dipahami tampilannya seperti saya memakai Adobe Dreamweaver, tapi sayangnya tampilannya kecil.
wah.... udah jago dong masnya kalau udah pake dreamweaver...
Thx gan atas infony, we sempet bingung ni...
Maaf ni kang dikit ga tema..
Sy baru buka blog sy lagi.. pas mau edit HTML kq ga bisa.. cuma ada tulisa "memuat".. gmn carany? nuhun kang
kyaknya enakan yang dulu deh..
soalnya yang baru ini ane agak bingung gan..!!? :/
thanks infonya Kang Ismet jadi lebih PD buat utak atik HTML pada fitur yang baru blogspot....Udah difollow blognya Kang, di back follow ya? blog ane http://obatherbal-2u.blogspot.com
Makasih infonya kang, tapi nampaknya saya belum bisa lihat tampilan baru Edit HTML nya blogger via Opera Mini Mobile :-(
trim's kang buat info_Na :D
HAahahaa..
Enak nih keren.. :)
lebih variatif ya
terima kasih atas infonya gan..kayanya saya masih bingung dimana letak kode ]]>....
http://mctn-mc.blogspot.com
thx bgt yah gan...saya udah buka blog2 yg lain tapi gak bisa bisa,,,setelah baca ini langsung bisa,,,skrg blog ku udah canttik lg...thxxx