Cara Custom Domain dengan GitHub Page
How to custom domain github pages - Pada postingan kali ini saya akan menjelasakan Cara Custom Domain dengan GitHub Pages, artinya Domain utama menggunakan GitHub. Bagi yang domain utama menggunakan Blogger dan ingin membuat subdomain dengan GitHub silahkan kunjungi tutorial Cara Membuat Subdomain dengan GitHub Pages.
Pemetaan
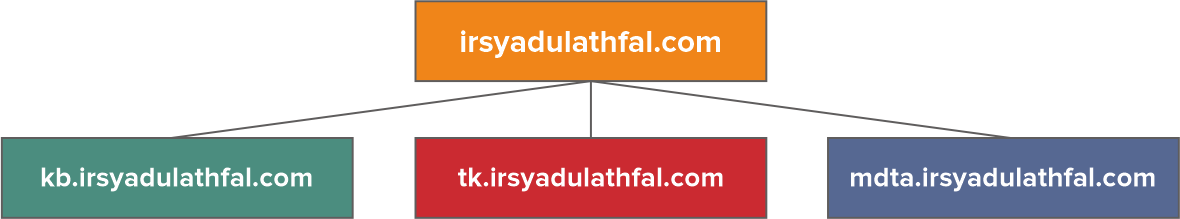
Sebagai gambaran, saya menggunakan Halaman GitHub untuk domain utama https://irsyadulathfal.com. Karena Irsyadul Athfal mempunyai 3 lembaga, untuk menghemat biaya Subdomaian saya gunakan Blogger, sebagai contoh https://mdta.irsyadulathfal.com.

Kenapa saya gunakan GitHub untuk domain utama? alasannya simple, hanya butuh sedikit space saja buat Static Page. Saya rasa cukup dengan github, tanpa harus merogoh kocek untuk Hosting.
Cara Custom Domain GitHub Pages
Sebetulnya hampir sama dengan Custom Domain Blogger. Bedanya kalau Blogger hanya penambahan A dan CNAME pada DNS, sedangkan di GitHub harus ditambahkan AAAA. Ok langsung caranya:
Manage DNS
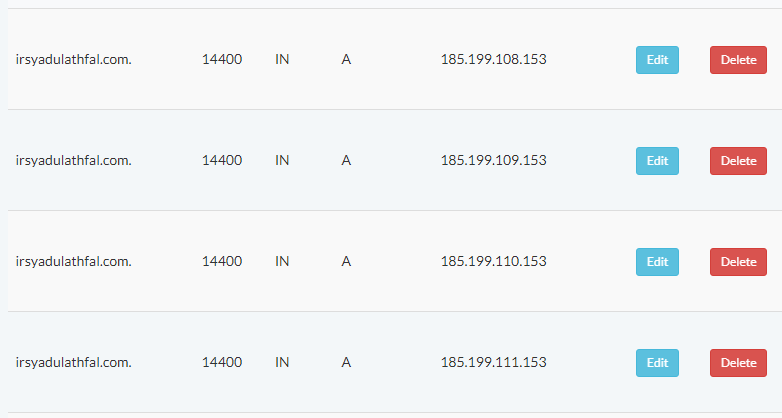
Silahkan masuk ke Manajemen DNS dimana kalian menyewa Domian, saat ini saya menggunakan idWebhost. Kemudian tambahkan Record ini di A.
185.199.108.153
185.199.109.153
185.199.110.153
185.199.111.153
sehingga tampilan pada DNS managemen Seperti ini :

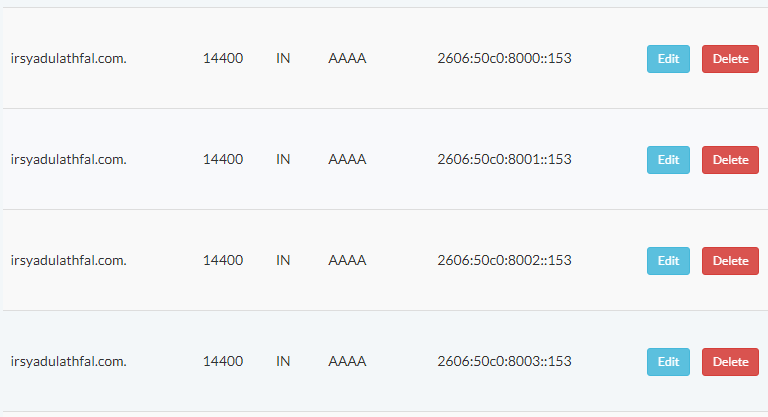
Selanjutnya tambahkan juga pada AAAA Record :
2606:50c0:8000::153
2606:50c0:8001::153
2606:50c0:8002::153
2606:50c0:8003::153
sehingga tampilan pada DNS managemen Seperti ini :

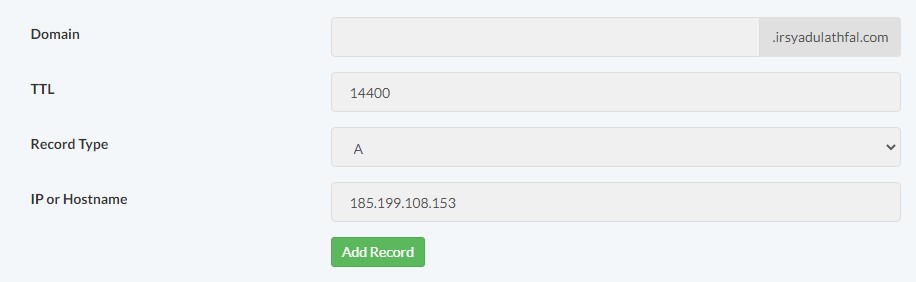
Sebagai tambahan, apabila model Mangemen DNS seperti di bawah, kosongkan aja kolom paling atas.

Langkah terakhir pada Managemen DNS, tambahkan Record CNAME. Pada Domain isikan www, dan pada Hostname isi URL_Halaman_GitHub.

Setting GitHub Pages
Setelah selesai pada Managemen DNS, silahkan login ke repository GitHub kalian. Saya bersumsi kalian sudah memiliki Halaman GitHub yang akan di custom domain. Langkahnya :
- Login ke GitHub
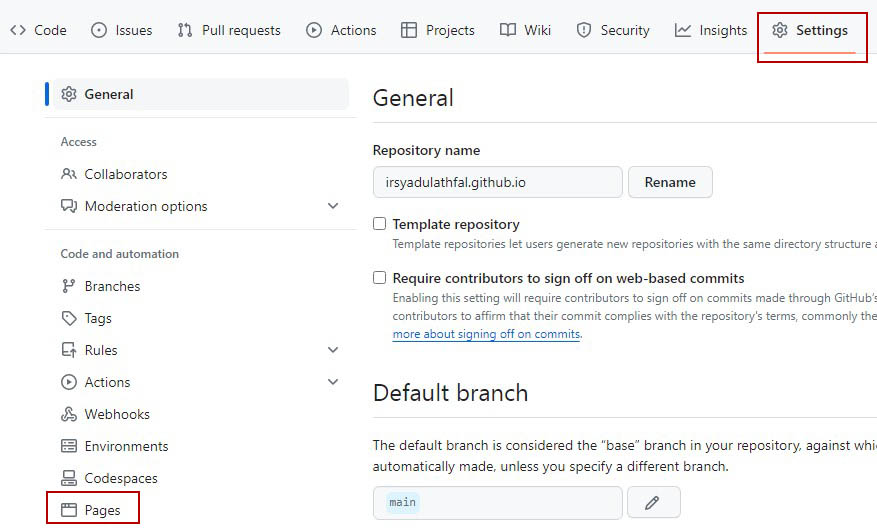
- Klik Setting -> Pages

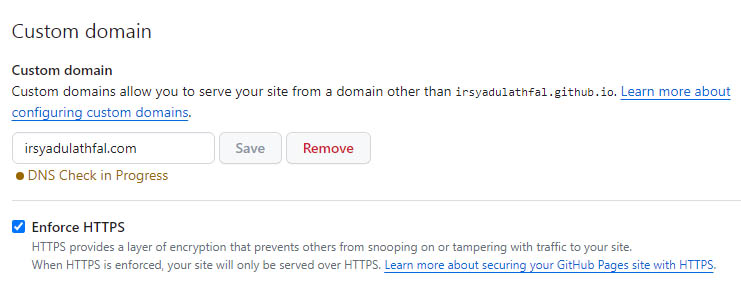
- isikan Domain kalian, kemudian apabila sudah resolve klik Enforce HTTPS





image quote pre code