Membuat Blogger Realtime View Counter dengan Firebase
Setelah hampir 2 Minggu Count API tidak kunjung ada penyelesaian, tentunya harus ada solusi bagi yang inin memasang Visitor Counter atau View Conter pada Postingan Blog
Pada postingan kali ini saya akan menjelaskan Bagaimana Cara Memasang View Counter pada Postingan Blog dengan menggunakan Firebase. Disini saya akan menjelaskan 3 Hal, yaitu Cara pembuatan database di Firebase, Cara Edit Template dan Cara Kustomisasi JavaScript.
Cara Membuat akun Firebase untuk Visitor (View) Counter
Sebetunya ketika sudah memiliki email dari GMail dan login di browser, otomatis sudah punya akun Firebase. Anda tinggal membuka Konsol saja. Berikut ini langkah demi langkah pembuatan database
Pembuatan Projek
1. Login ke firebase.google.com
2. Klik Mulai atau Buka Konsol
3. Klik Add Project

4. Beri nama Projek, silahkan bebas kasih nama apa saja

5. Klik Continue

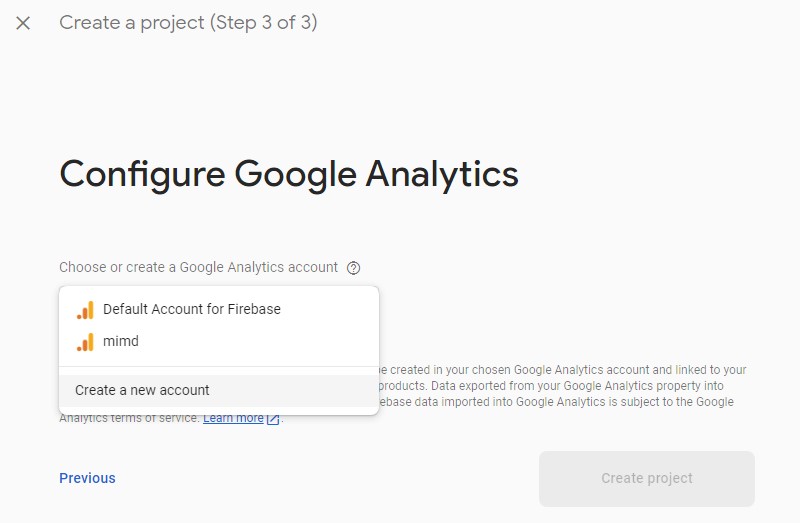
6. Boleh menggunakan akun yang ada, atau Create new account

7. Centang I accept Google Analytic term kemudian Create project (untuk nama negara boleh ganti atau tidak)

8. Pembuatan Projek selesai, lanjut ke pembuatan Database

Pembuatan Database Firebase
1. Klik Build > Realtime Database

2. Klik Create Database

3. Klik Next (server tidak usah dirubah US-central-1)

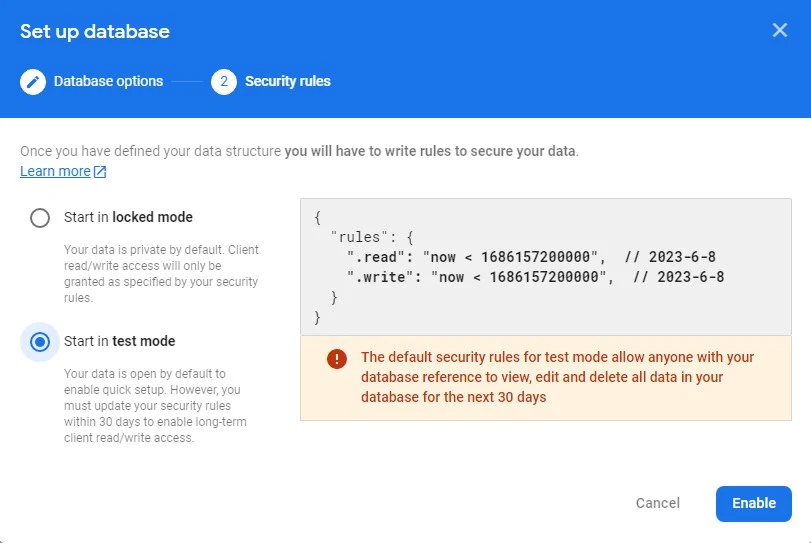
4. Klik Start in test mode klik Enable

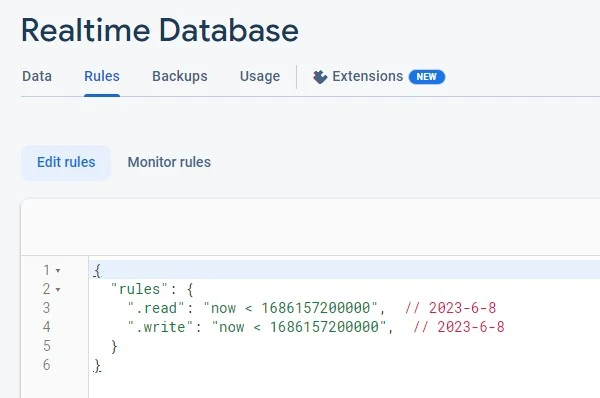
5. Klik Rules dan tampilan akan seperti gambar

6. ganti Rules dengan kode ini
{
"rules": {
".read": "true",
".write": "true",
}
}Sehingga tampilan seperti gambar kemudian klik Publish

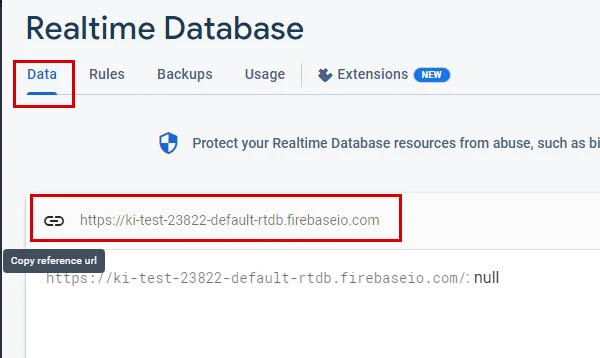
7. Copy URL Firebase Anda (atau boleh copy nanti)

Sampai di sini pembuatan Database selesai. Lanjut ke Template Blogger
Edit Template Blogger
1. Simpan JavaScript ini di atas </body>
<script src='//cdn.firebase.com/js/client/2.4.2/firebase.js' type='text/javascript'/>
<script src='https://cdnjs.cloudflare.com/ajax/libs/jquery/3.7.1/jquery.min.js' type='text/javascript'/>
<script async='async' type='text/javascript'>
//<![CDATA[
$.each($(".post-view[data-id]"), function(a, e) {
var l = $(e).parent().find("#postviews").addClass("view-load"),
i = new Firebase("https://link-anda-default-rtdb.firebaseio.com/pages/id/" + $(e).attr("data-id"));
i.once("value", function(a) {
var n = a.val(),
t = !1;
null == n && (n = {}, n.value = 0, n.url = window.location.href, n.id = $(e).attr("data-id"), t = !0), l.removeClass("view-load").text(n.value), n.value++, "/" != window.location.pathname && (t ? i.set(n) : i.child("value").set(n.value))
})
});
//]]>
</script> Ganti yang saya tandai dengan URL Database Firebase yang tadi di copy, atau kembali ke halaman Firebase kemudian copy
2. Simpan kode HTML ini, dimana View Counter akan di tampilkan. (Bisa gunakan inspect element, untuk penempatan kode yang tepat)
<span class='post-view' expr:data-id='data:post.id' style='margin-left:40px'>
<svg class='line' fill='none' height='20px' stroke='gray' stroke-linecap='round' stroke-linejoin='round' stroke-width='1.25' viewBox='0 0 27 13' width='20px' xmlns='http://www.w3.org/2000/svg'><g transform='translate(2.000000, 4.000000)'><path d='M13.1643,8.0521 C13.1643,9.7981 11.7483,11.2141 10.0023,11.2141 C8.2563,11.2141 6.8403,9.7981 6.8403,8.0521 C6.8403,6.3051 8.2563,4.8901 10.0023,4.8901 C11.7483,4.8901 13.1643,6.3051 13.1643,8.0521 Z'/><path d='M0.7503,8.0521 C0.7503,11.3321 4.8923,15.3541 10.0023,15.3541 C15.1113,15.3541 19.2543,11.3351 19.2543,8.0521 C19.2543,4.7691 15.1113,0.7501 10.0023,0.7501 C4.8923,0.7501 0.7503,4.7721 0.7503,8.0521 Z'/></g></svg>
<span class='view-load' id='postviews'/> Views
</span>Kalau ingin menghilangkan icon Mata dan diganti dengan teks, tinggal ubah seperti ini
<span class='post-view' expr:data-id='data:post.id'>
Artikel ini telah dibaca sebanyak
<span class='view-load' id='postviews'/> kali
</span>Pemasangan selesai, selanjutnya sering ada beberapa pertanyaan mengenai View Counter ini (FAQ)
Demo View CounterFAQ
Sama tidak jumlah view, dengan view yang ada di dashboard Blogger?
Tidak, karena berbeda database. Penghitungan akan dimuali dari ketika Anda memasang Script iniBisa tidak disamakan dengan dashboard Blogger?
Bisa saja, dengan beberapa pengaturan. Artinya kita buat manual dulu, baru nanti diotomatiskan.Ketika Script ini baru dipasang, postingan yang baru kita buka menunjuk angka 0. Bisa dirubah?
Bisa. Pada Script di atas, ganti koden.value = 0 dengan angka yang diinginkan. Misal menjadi n.value = 8, maka setiap postingan yang baru dibuka View-nya menunjukan angka 8.
Setiap kita buka postingan akan menambah view 1. Bisa dirubah?
Bisa, inilah maksud saya untuk menyesuaikan dengan dashboard Blogger. Yang perlu di rubah adalahn.value++. Sedikit pengatahuan saja, dalam bahasa C++ ketika membaca n.value++ artinya n.value + 1. Maka untuk merubahnya gunakan kode n.value += 5 artnya ditambahkan 5.
Penjelasannya seperti ini, ketika kita set n.value = 10 dan n.value += 5, maka ketika halaman itu kita buka untuk pertama kalinya akan menunjukan angka 10, ketika di reload bertambah 5, menjadi 15, reload menjadi 20 dst. Silahkan gunakan cara ini untuk menyesuakan dengan View yang ada di Dashboard Blogger. Setelah sesuai, kembalikan kode ke default untuk penambahan 1 view saja.
Ada yang lebih simple tidak untuk menyamakan dengan dashboard Blogger?
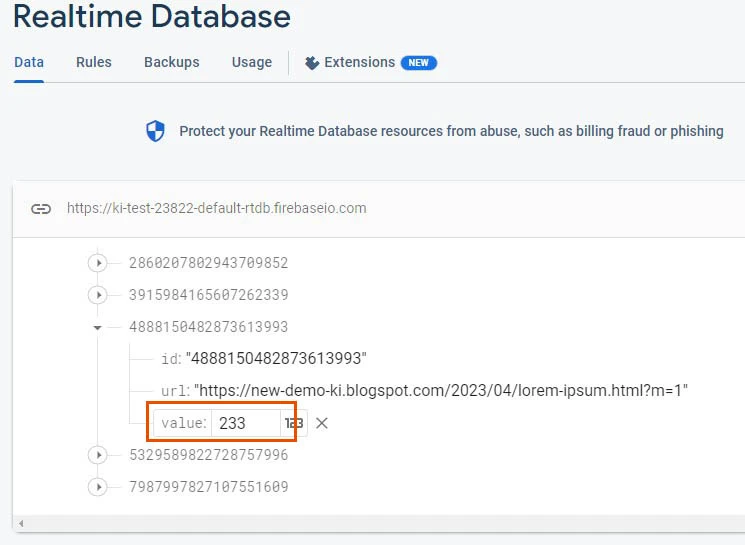
Ada, masuk ke Konsol. Kemudian buka Realtime Database, lihat Data dan sesuaikan id Postingan... Rubah angka Value, kemudian enter.
Saya malas membuat Database di Firebase. Bisa tidak menggunakan database orang lain?
Bisa saja, tetapi Anda tidak bisa edit Database. Dan ketika pemilik database menghapus databasenya, atau merubah pengaturan, maka counter view anda akan hilang.Apabila masih ada kekurangan, masukan atau pertanyaan, silahkan share di kolom komentar....




nice tutorial kang, di blogspot juga jadi bisa menambah fitur view counter layaknya web hosting independen
iya mas... lumayan buat nambah semangar aja biar viewnya banyak
Kang, saya udah berhasil create dan taro di postingan blog, tapi View counter saya belum ada datanya, masih tulisan views aja. Apa perlu waktu ya kang buat muncul data?
Komentar ini telah dihapus oleh Kang Ismet sebagai penulis.
Sudah bisa kang, terima kasih. :)
Ada salah pasang id firebasenya
Oke siap mas
bang, kl kita mau taruh di hompage saja bgmn... bukan di postingannya...
pake tag kondisonal aja
Ccaranya gimana kang
Kodenya kurang lengkap Kang, jquery dan Sdk firebasenya tidak dicantumkan
oh iya.. makasih mas... sya udah update
lengkap banget pembahasannya, mantap kang
Mas aku udah bikin. Tapi kok tampilannya hanya Views; tidak ada angkanya. Masalahnya dimana ya?
sudah saya update, ada yang ketinggalan
Kalau untuk di Blogger work kang, saya punya Github page, saya coba script ini ga bisa ya? ada solusi?
padahal sudah muncul tapi thumbnail gambar malah pada hilang
cek lagi kode penempatan
kodemya sudah benar diatas body bang
Komentar ini telah dihapus oleh Jarot sebagai penulis.
Kang,saya pakai template Median. Tapi komentar blogger kadang muncul kadang ngga, kira-kira kenapa ya kang?
Kang, counternyta ngga jalan d website saya euy
Ini webnya kang, chimul.my.id
Gan rekes tutorial membuat page login dan register mirip kaya fitur di blog wendicode
Salam dari saya Okayim.com
kayaknya penjelasan di wendycode udah jelas ya
Bisa gak kalau ditampilkan di widget HTML bukan di dalam post, untuk panggilan postID ?
Berarti pake ID Blog, dicoba aja
bisa gak diterapin ke wordpress?
kalau self hosted pasti bisa, tinggal menentukan data-id
data-id ini mksdnya gimana bang? masih belum paham sya
Kalau di blogger kan ada ID post / page. bisa dimunculkan dengan data:post.id, nah kalau WP saya belum faham id halaman, lengkapnya tinggal mendapatkan ID nya <span class='post-view' data-id='data:post.id'>
Artikel ini telah dibaca sebanyak
<span class='view-load' id='postviews'/> kali
</span>
sudah saya coba dan work.. makasih broo..
Sip.... mantap mas :top
Bang saat gimana caranya supaya tampilan mata sama nomornya itu sejajar, ini hasilnya jadi icon matanya agak kebawah tidak sejajar dengan nomor
kayaknya ada CSS yang bentrok... bisa diakali, angkat dikit dengan margin mas.. .post-view svg {width:16px;height:16px;margin-bottom:1px;}
Bang, cara mengamankan database realtime gmn? Ini dapat email terus kalau rules read, & write true.
sebetulnya tidak pengaruh, write nya dibuka kan supaya bisa merubah nilai ketika view bertambah.
Kang, sy sudah mengikuti tutorialnya, namun saat page load/ post load, tidak ada data yg tercreate di database firebase, rule sudah disesuaikan, kira2 masalahnya dmn ya?