Perbedaan text-align:center dan margin:0 auto
Tutorial ini berdasarkan request dari Ririwa Keren, yang menanyakan perbedaan text-align:center dan margin:0 auto. Tetapi sebelum ke perbedaan saya akan bandingkan dengan persamaannya.
Persamaan text-align:center dan margin:0 auto
Untuk persamaannya, keduanya merupakan CSS untuk memerintahkan sesuatu supaya ada di tengah
Perbedaan text-align:center dan margin:0 auto
text-align:center belaku untuk teks yang ada diobjek tersebut (container).
margin:0 auto belaku untuk container / wadah itu sendiri.
Untuk lebih jelasnya saya sertakan contoh di bawah ini:
Saya mempunyai CSS seperti ini
.container{
height:200px;
border:3px solid green;
text-align:center;
}
.red{
background:red;
width:100px;
height:100px;
color:white;
text-align:center;
}dan Kode HTMLnya seperti ini
<div class="container">
<p>I'm inside the box.</p>
<div class="red">
Text
</div>
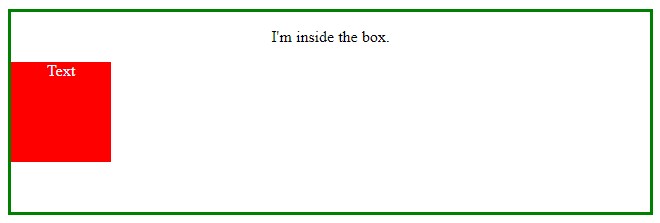
</div>Maka yang dihasilkan adalah seperti gambar di bawah ini:

Penjelasan
text-align:center pada .container hanya akan merubah posisi teks menjadi di tengah. Dan tidak mempengaruhi kotak merah.
text-align:center pada .red pun tidak akan mempengaruhi dirinya menjadi di tengah, hanya merubah teks didalamnya (yang berwarna putih) menjadi di tengah.
Maka, ketika objek merah ingin berada ditengah, harus ditambahkan CSS margin:0 auto pada selector .red, menjadi seperti ini:
.red{
background:red;
width:100px;
height:100px;
color:white;
text-align:center;
margin:0 auto;
{Silahkan Ujicoba dengan menambahkan margin:0 auto, kemudian klik Run
Apabila ada pertanyaan atau masukan, silahkan di Kolom Komentar.




terimakasih penjelasan detailnya kang, tapi terkadang saya utak-atik kode, margin:0 auto tidak berjalan, kenapa ya? apakah margin:auto auto berlaku?
Ada beberapa aturan dalam margin auto, betul kata kang Amir di atas, parentnya harus box, jangan menggunakan flexbox. terus objeknya jangan menggunakan float
kesimpulannya text center untuk objek di dalam bungkus, sdg kan marin kanan kiri auto utk center bungkus itu sendiri
tapi parrent nya harus block yaa
ya betul, tapi kalau dibilang objek ngga juga, soalnya berlaku buat teks aja...
Baru tau fungsi nya untuk apa css tersebut