Mengatasi Route Cloudflare Tidak Berjalan ketika Mengaktifkan PWA Blogger
Pada postingan sebelumnya Mengaktifkan PWA Blogger 2 Versi AMPHTML dan Non AMP, sudah saya jelaskan bagaimana cara mengaktifkan PWA di Blogger
Sebagaimana telah dijelaskan, bahwa worker yang diperlukan ada 4 yaitu: main, manifest, serviceworker, dan offline. Yang nantinya akan menggunakan route
main untuk favicon
manifest untuk manifest.json
serviceworker untuk serviceworker.js
offline untuk offline.html
Ketika semuanya sudah sesuai prosedur maka akan bisa diakses dengan domain kita. Contoh https://www.kang-ismet.com/manifest.json
Error Route
Error yang muncul biasanya, halaman tidak bisa di akses alias Error 404. Hal ini biasanya karena pada DNS Management Cloudflare Proxied tidak diaktifkan.
Maka Solusinya adalah mengaktifkan Proxi pada salah satunya, misalkan www. Seperti pada gambar di bawah

|
| Harus ada salah satu yang Orange (Proxied) |
Domain Tidak Dapat diakses Setelah Mengaktifkan Proxi Cloudflare
Terkadang Halaman / Domain tidak dapat diakses setelah mengaktifkan Proxi. Eror yang muncul biasanya ERR_TOO_MANY_REDIRECTS.

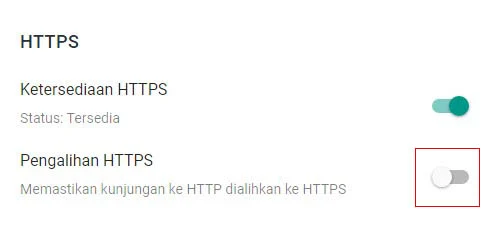
Hal itu terjadi karena pengalihan HTTPS yang bentrok antara Blogger dan Cloudflare. Maka Solusinya dengan menon-aktifkan pengalihan HTTPS pada Setelan Blog

Apabila masih ada permasalahan silahkan share di kolom komentar




makasih solusinya kang.. problem solved
sama-sama, btw makasih sharing templatenya.. keyen
Jelas punya ku kayak gitu mas pas di setting nameserver cloudflare
mantap mas... kayaknya PWA nya sekarang udah ga dipasang lagi ya?
Mungkin mas bisa bantu aktifkan pwa blog ku mas heheh
sok aja mas kalau mau... DNS nya udah pake cloudflare?
Mas ada wa kalau ada bloh minta mas
dihalaman Contact ada mas