Menampilkan Komentar Disqus di Halaman Statis
Add Disqus to Blogger Static Pages - Standarnya DISQUS hanya menampilkan komentar di halaman posting saja. Terkadang kita ingin menempatkan komenar di semua halaman statis atau di halaman statis tertentu.
Halaman statis adalah halaman yang menyendiri dan tidak masuk kepada arsip. Sebagai contoh:
http://nama-blog.blogspot.com/p/contoh-halaman.html
Alternatif Pertama : dengan cara menghapus tag kondisonal. Caranya, hapus kode yang diberi tanda merah, seperti pada screenshoot.

Alternatif Kedua : Nonaktifkan kode dengan memberikan comment tag yaitu

Caranya kita harus menyisipkan
Hasilnya seperti di bawah (penambahan halaman seperti di gambar, yang ditandai warna merah).

Semoga bermanfaat....
Halaman statis adalah halaman yang menyendiri dan tidak masuk kepada arsip. Sebagai contoh:
http://nama-blog.blogspot.com/p/contoh-halaman.html
Menampilkan Komentar DISQUS di semua Halaman Statis
Masuk ke Edit Template, untuk mempermudah pencarian kode yang akan di edit, temukan kodedisqus_blogger_canonical_homepage_url. Lihat dibawah kode tadi, itulah yang akan kita edit. Ada 2 alternatif cara menampilkan komentar di halaman statis ini :Alternatif Pertama : dengan cara menghapus tag kondisonal. Caranya, hapus kode yang diberi tanda merah, seperti pada screenshoot.

Hapus yang diberi tanda merah
Alternatif Kedua : Nonaktifkan kode dengan memberikan comment tag yaitu
<!-- ...... -->, seperti pada gambar di bawah ini.
Non-aktifkan dengan comment tag
Menampilkan Komentar DISQUS di Halaman Tertentu
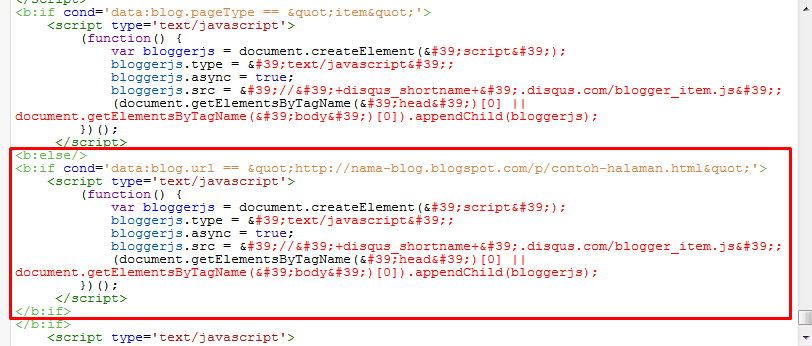
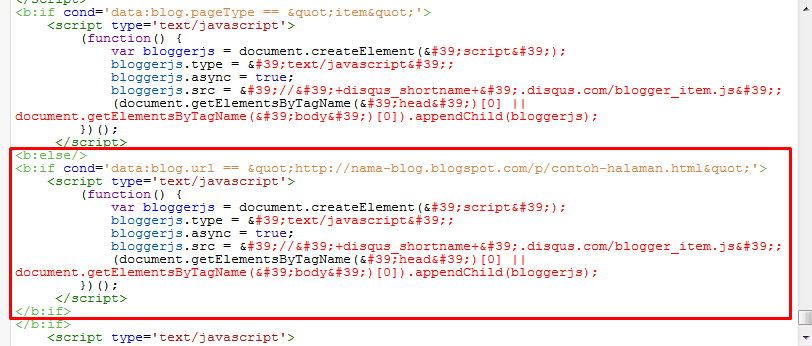
Maksudnya, komentar akan tampil di Halaman Posting dan Halaman Tertentu saja. Untuk halaman yang lain tetap komentad DISQUS ini tidak di tampilkan.Caranya kita harus menyisipkan
<:b:else/> kemudian tambahkan URL HALAMAN yang dimaksud. Contoh kode penambahan yang di tandai blok :<b:if cond='data:blog.pageType == "item"'>
script komentar disqus
<b:else/>
<b:if cond='data:blog.url == "URL-HALAMAN-TERTENTU"'>
script komentar disqus
</b:if>
</b:if>Hasilnya seperti di bawah (penambahan halaman seperti di gambar, yang ditandai warna merah).

Setelah penambahan tag halaman tertentu
Semoga bermanfaat....



