Cara Tercepat Merubah Warna Template Blog
Cara Merubah Warna Template Blog - Tutorial untuk mengganti atau merubah warna template sebenarnya sudah banyak. Akan tetapi saat ini akan share cara yang tercepat, bahkan bagi pemula pun akan lebih mudah dibanding dengan cara mengganti satu per satu. Bahkan bagi sobat yang belum terlalu faham dengan CSS pun, saya jamin dalam 10 menit bisa merubah total warna template blog :) 
Sebenarnya tutorial ini merupakan salah satu rahasia terbesar saya dalam membuat atau mengedit template. Namun semua akan saya bagikan bagi pengunjung setia blog ini. Mungkin bagi para master sih sudah ga aneh dengan tutorial ini.
Langkah-langkah dibawah lumayan banyak, tapi apabila dicermati sangatlah mudah :
Biasanya, komputer atau laptop sudah terinstall photoshop. Bagi sobat yang komputernya belum terinstall, supaya lebih mudah silahkan Download Phostoshop Portable. Setelah didownload, silahkan jalankan photoshop shobat. Saat ini saya menggunakan Photosop5 portable.
Sebagai contoh saya akan mengganti warna template Zikazev Blue, buka http://zikazevblue.blogspot.com, setelah terbuka silahkan PrintScreen (tekan PrtSC pada keyboard).
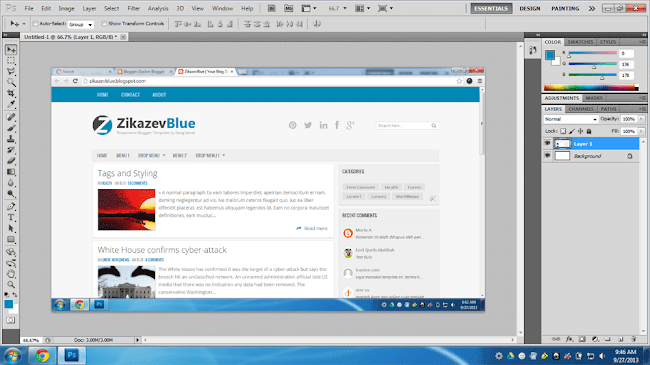
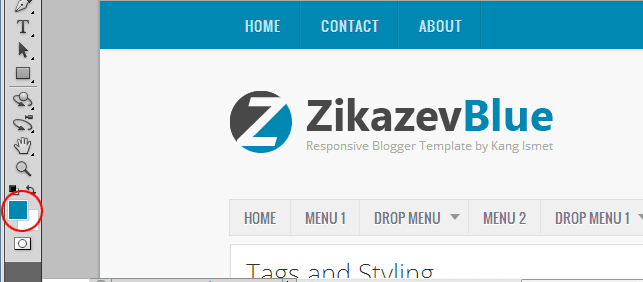
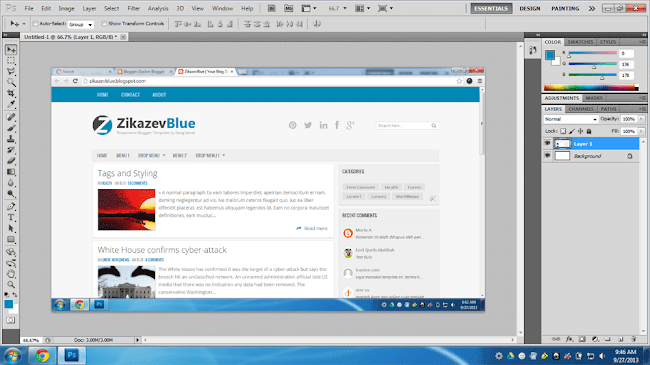
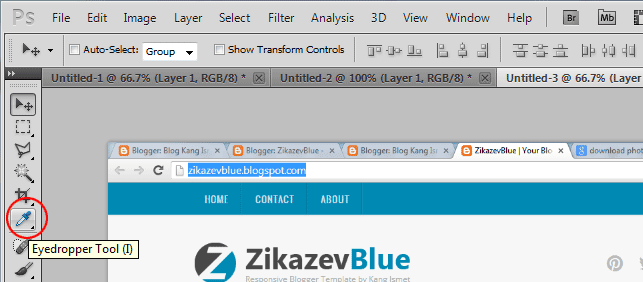
Buat dokumen baru File -> New -> OK, kemudian paste (Ctrl+V), maka tampilannya seperti ini :

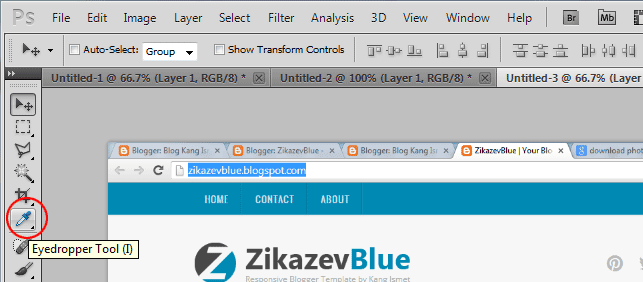
1. Klik Eyedropper Tool atau tekan huruf 'i' pada keyboard

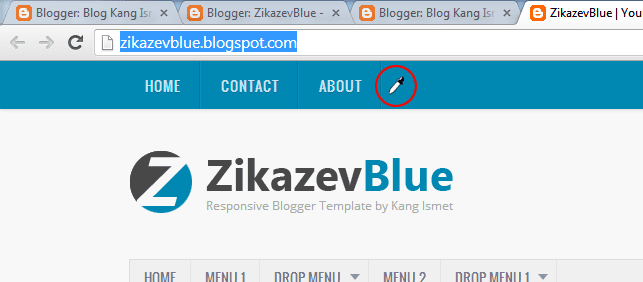
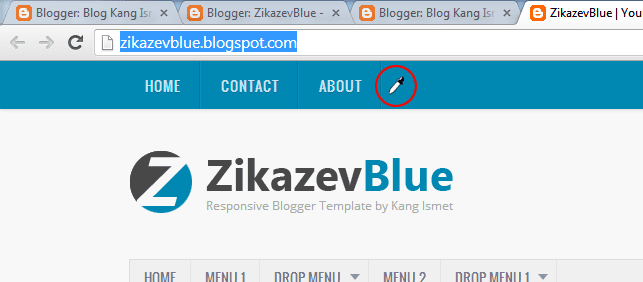
2. Arahkan Eyedropper Tool pada warna yang dituju (contoh menu warna biru) kemudian klik.

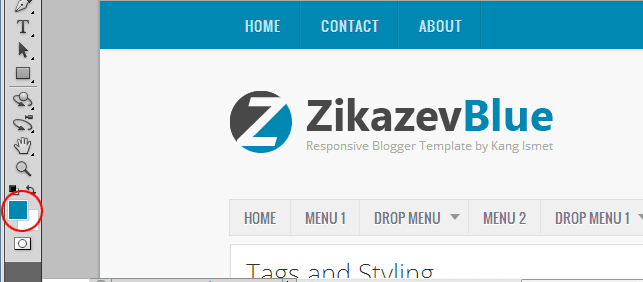
3. Lihat kebagian warna, maka akan berubah sesuai warna blog.

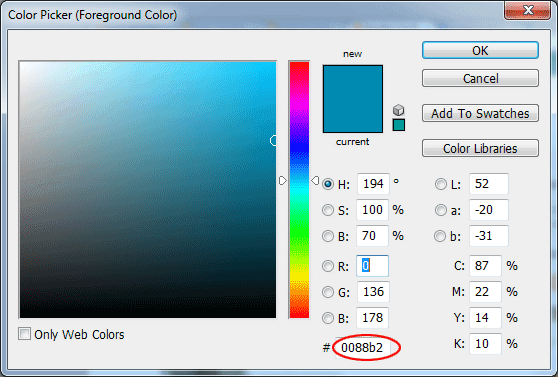
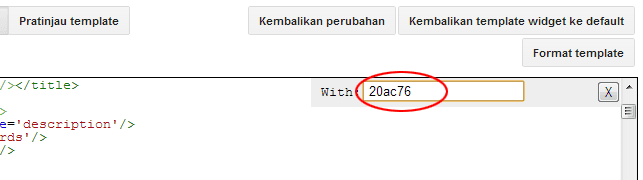
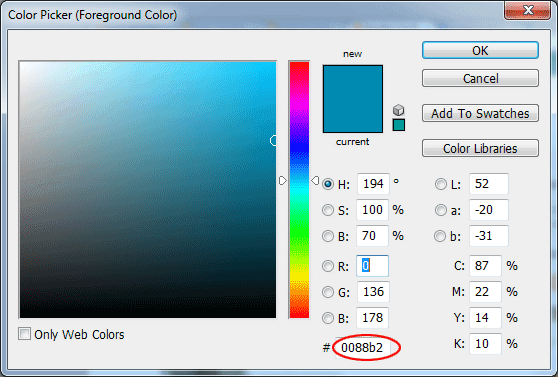
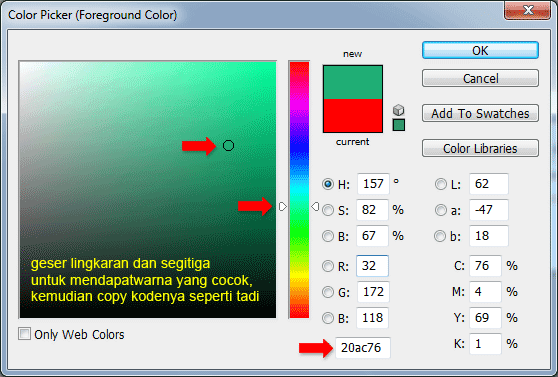
4. Klik warna tadi, maka akan muncul box, copy warna yang dilingkari warna merah :

1. Masuk ke Dashboard sobat, Template -> Edit HTML
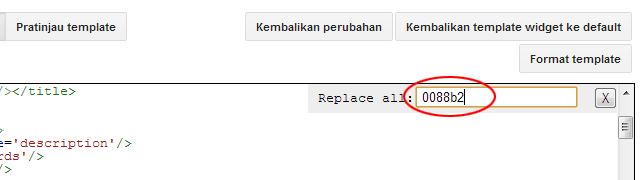
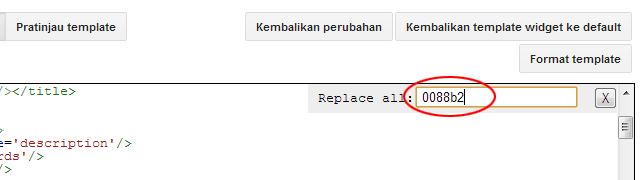
2. Klik pada area kode, kemudian tekan berbarengan Ctrl+Shift+R, paste kode warna yang dari photoshop kemudian Enter.

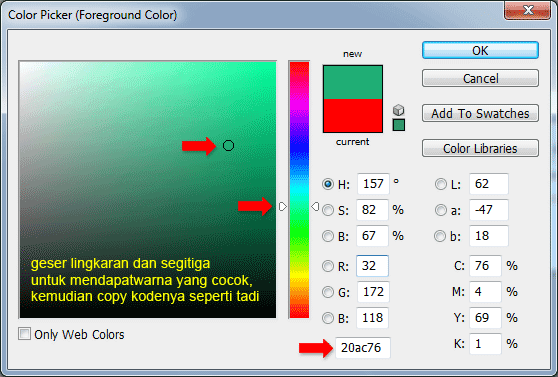
3. Kembali ke Photoshop, dapat kan warna yang cocok kemudian copy.

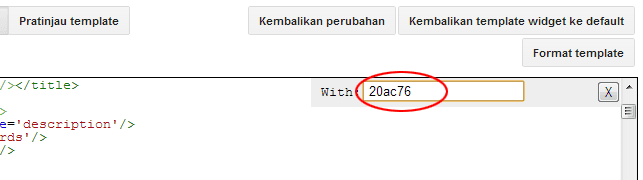
4. Paste pada blog sobat, kemudian Enter.

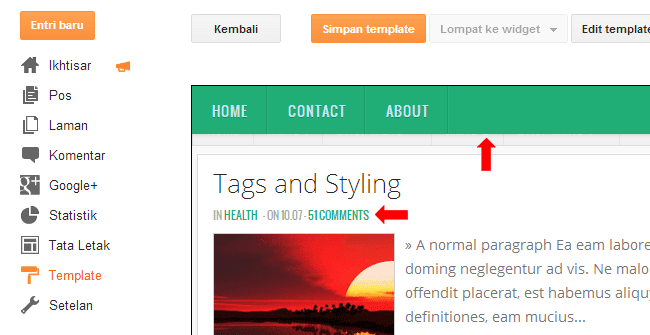
5. Klik Pratinjau Template

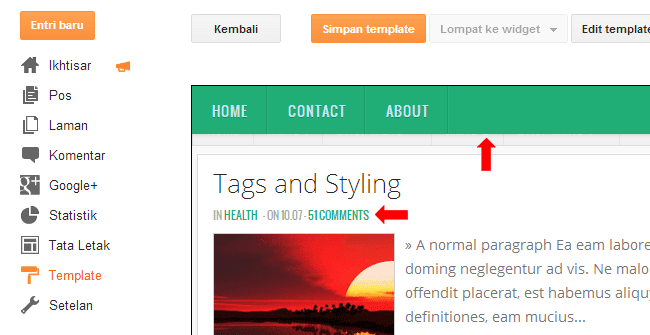
Lihat hasilnya, beberapa objek sudah berubah bukan? tanpa harus mengedit satu per satu. Lakukan langkah di atas untuk warna yang lain apabila belum berubah.
Apabila objeknya kecil, gunakan icon kaca pembesar di PhotoShop (Zoom Tool) atau klik hurup 'Z' di keyboard, setelah diperbesar baru klik dengan Eyedropper Tool untuk mendapatkan Warna.
Selamat mencoba...

Sebenarnya tutorial ini merupakan salah satu rahasia terbesar saya dalam membuat atau mengedit template. Namun semua akan saya bagikan bagi pengunjung setia blog ini. Mungkin bagi para master sih sudah ga aneh dengan tutorial ini.
Sebagai alat bantu, tidak boleh tidak, komputer sobat harus terinstall Photoshop. Karena tutorial cara tercepat mengganti warna template blog kali ini dengan bantuan PhotoShop.
Langkah-langkah dibawah lumayan banyak, tapi apabila dicermati sangatlah mudah :
LANGKAH 1 : Jalankan Photoshop
Biasanya, komputer atau laptop sudah terinstall photoshop. Bagi sobat yang komputernya belum terinstall, supaya lebih mudah silahkan Download Phostoshop Portable. Setelah didownload, silahkan jalankan photoshop shobat. Saat ini saya menggunakan Photosop5 portable.
LANGKAH 2 : Buka blog yang akan di edit
Sebagai contoh saya akan mengganti warna template Zikazev Blue, buka http://zikazevblue.blogspot.com, setelah terbuka silahkan PrintScreen (tekan PrtSC pada keyboard).
LANGKAH 3 : Kembali ke Photoshop
Buat dokumen baru File -> New -> OK, kemudian paste (Ctrl+V), maka tampilannya seperti ini :

LANGKAH 4 : Cara Mendapatkan Warna Blog
1. Klik Eyedropper Tool atau tekan huruf 'i' pada keyboard

2. Arahkan Eyedropper Tool pada warna yang dituju (contoh menu warna biru) kemudian klik.

3. Lihat kebagian warna, maka akan berubah sesuai warna blog.

4. Klik warna tadi, maka akan muncul box, copy warna yang dilingkari warna merah :

LANGKAH 5 : Merubah Warna Blog
1. Masuk ke Dashboard sobat, Template -> Edit HTML
2. Klik pada area kode, kemudian tekan berbarengan Ctrl+Shift+R, paste kode warna yang dari photoshop kemudian Enter.

3. Kembali ke Photoshop, dapat kan warna yang cocok kemudian copy.

4. Paste pada blog sobat, kemudian Enter.

5. Klik Pratinjau Template

Lihat hasilnya, beberapa objek sudah berubah bukan? tanpa harus mengedit satu per satu. Lakukan langkah di atas untuk warna yang lain apabila belum berubah.
TIPS
Apabila objeknya kecil, gunakan icon kaca pembesar di PhotoShop (Zoom Tool) atau klik hurup 'Z' di keyboard, setelah diperbesar baru klik dengan Eyedropper Tool untuk mendapatkan Warna.
Selamat mencoba...




wew..saya juga menggunakan cara ini kang :)
mantab dach :D
betul sob.. lebih mudah, daripada edit satu satu, blom lagi harus pilih class dan idnya :)
bermanfaat sekali ilmunya mas, uda saya praktekkan boleh di lihat hasilnya :D
cara yg cepat kang .. fast gitu hehe
secepat pejabat ngambilin uang rakyat hehe lho lo ko jadi kesana y ??
ari polibeurit mah.. eh politikus mah kadinya arahna, tapi ga salah juga, yang gitu tuh namanya tikus kantor :)
Baru aja saya ganti warna dominan blog hehehe...ternyata cara mencari warnanya sama hehehe...
:-bd
kalau pemain sotoshop pasti sama :)
jadi nuansa grayscale kang.. :-d
wkwkwk... haduhh.. cerdas banget kang :D kemarin saya mau ganti warna blog, sempat kebingungan soalnya ini warna kodenya yang mana haha :D
maklum gk punya photoshop, jadi gk sempat kepikiran hahaha :D
silahkan dicoba.. bagi saya photoshop sangat wajib dalam editing template :)
Benar-benar mantap nih kang ismet :D jadi lebih simple nih kalau ganti warna template blog :D ijin nyoba kang, kang ismet memang top markotop, hebat bin hebat :D
benul eh betuuul.. satu kali klik langsung brubaaaah :)
hihih kalau gitu sama seperti saya dong.. lebih cepat dan tidak menyita waktu |o|
udah 2 nih yang sama. ayooo siapa lagi :D
wihh cepet banget :D , sayangnya gak pandai main photosop :) .
silahkan dicoba miz.. mantep ko photoshop
kalau saya sering pake addon Color Picker kang buat cari dan pilih warna. :D
Baru tahu saya akang kalau ada replace all pke Ctrl+Shift+R. Parah udah lama main blog baru tahu sekarang :(
wkwkkw.. kamana wae atuh ari kang eful :) Ctrl+F, Ctrl+R, Ctrl+Shift+R berlaku mulai edit HTML baru tea kang
Wuih, gampang dan cepat, ya. Pemula kayak saya juga bisa nih. Sippp.....
tuh.. liat dibawah.. Rossi aja lewat :)
Kalo pake cara gini kayaknya Valentino Rossi ajah lewatttt......
Dia baru mau naek motor, template udah jadi :)
terima kasih banyak kang, atas info nya sangat bermanfaat :D
sama2 kang reza :-d
wah ternyata gampang banget yak?
sebelumnya ane kudu atu atu ganti warna template dari kang ismet, taunya pake PS lebih gampang....hadduehhh!!
thns tipsnya...besok2 ane pake PS aja deh
silahkan dicoba sob
bisa dicoba nie kang ismet :D
saya udah bisa manupulasi .deleted-comment terus kalo mau hapus bagian Avatar, nama dan lain2 gimana kang?
itu katanya udah bisa :) <b:if cond='data:comment.isDeleted'>
<span class='deleted-comment'><data:comment.body/></span>
<b:else/>
Elemen yang dihiangkan
</b:if>
wkkwkw.. skill autodidact nya keliatan! sama kaya simkuring kang cara nya.. hehe keyennn bin mangstab. fast binti easy! wkwkwk
sanes otodidak kang.. abdimah otomotif :D
hehe iya bener juga :) saran bagus mas :)
Photosop emang mangtab apalagi plus dreamweaver
pasti programer nih :-d
Melalui googlecrome bisa juga tuh lebih praktis lagi....caranya klik kanan => pilih inspect element
tinggal rubah deh....biasanya klo warna PS kadang tidak kompatible dengan browser kang....
kalau inspect element udah tau dari dulu :)
wah saya baru tahu ini kang, thanks sudah berbagi rahasia terbesarnya
sama2 sob..
Mantap cara nya Kang, coba saya coba nih,.
Kebetulan baru tau nih,, terima kasih Kang.
sama2 kang.. mangga cobian
[ wah ternyata keduluan sama orang banyak ]
saya OpenId modas4rt kang, (yang selalu mampir :D ) saya buat blog baru :D
langsung aja ke postingan!
wew keren kang saya baru tahu caranya kang!, makasih udah share artikelnnya, sekali lagi tutornnya sangat membantu kang!
#salam damai kang ismet!! :D
sukses blog barunya sob :-d
Kalo cuman ngambil warna doang sih gak pakek Photoshop juga bisa Kang.
Ada software kecil gratis dari Nattyware, namanya Pixie.
Saya biasanya pakek itu. :)
hehe.. baru denger software itu.. mungkin bisa sebagai alternatif
wah mantap tutorialnya kang,tapi kalau warna yg dipakai menggunakan backgound gambar apa dipakai cara ini kang?
bisa aja sih kalau ngambil sebagian warnanya
Punten bade tumaros kang dupi jalan kalangit kamana ?? hehe
bingung komentar kang tos seepeun ...
duka kang.. abdi jalmi enggal didieu :)
Nice post kang :-d
terimakasih telah menghapus komentar saya kang.. maaf kalau gara2 komen saya ada sedikit salah faham
pakai cara ini lebih Detail mas, bisa tepat dan akurat..
Wajib di coba nie, biar template saya terlihat berbeda dari template lain walupun sama.. :D
betul sob... silahkan dicoba
Wah, kalau photoshop, ane nyerah deh. :D
kaya mau ditembak aja sob :)
biasanya saya pake inspect element kang,,, ternyata ada yang lebih mudah. gak ku sangka pake photoshop jga bisa
sebagai alternati f sob.. silahkan dicoba :)
baru OL lagi kang, banyak ketinggalan saya nih :( triknya ajibbbbbbbbbbbbbbb
padahal abdi tos di amerika yeuh.. kemana aja atuh :D
kang saya buat post 2 kolom dengan kode dibawah ini, terus pada Pages efeknya gk jelas gitu? gimana ya kang solusinya?
contohnya http://bravoseo.blogspot.com/p/blog-page.html..
sekalian maaf ya kalo ada salah/ design yang mirip :D
<style>
.post {width:340px;height:140px;margin:5px;overflow:hidden;float:left;}
</style>
emang ada yang mirip? :) itu pas halaman depan pake tag kondisional ga?
Pke Tag Kondisional ini aja
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:blog.pageType != "static_page"'>
<style type='text/css'>
KODE CSS
</style>
</b:if>
</b:if>
Tidak akan muncul pada halaman post dan statis
wah mudah juga yah
kang saya mau tanya dong...
liat diblog saya kang..
ko pas halaman utamanya cuma muncul 4 saja ya? padahal di settingan saya sudah pasang 8. itu knapa ya kang ? :o
masalahnya di sini sob http://blog.kangismet.net/2013/06/blogger-auto-pagination-dan-solusinya.html
sumpah kang selama ane ngeblog baru tau ada CTRL+SHIFT+R , jadi nih tutor bisa buat ganti font atau yg sejenis" gitu lah ya . thanks kang tutornya mantep banget :D ijin share diblogku boleh ya ^_^v
heheh... kirain udah pada tau... :)
Top nya cuma di homepag aja kang ??
pan aya dina sliding box :)
Kang, aku mau nanya pertanyaanku dulu kang . . masih inget gak yang tutorial maz-waone yang tab dan halaman itu . . nah kan aku cek di validator tetep disitu gagal terus . . error mulu valid html5 nya . .
Nah kata maz-waone begini kang " Yg saya gunakan ini bukanlah TAB, tapi tombol/button yg memunculkan komentar dan postingan pada saat diklik, untuk tutornya sobat bisa kesini http://de5ain.blogspot.com/2013/06/memanggil-elemen-css-menggunakan.html " nah, masalahnya saya tidak mengerti yang di jelaskan di http://de5ain.blogspot.com/2013/06/memanggil-elemen-css-menggunakan.html . .
Pertanyaan aku , gimana kang menggunakan elemen itu , biar tampilan POST dan Komentar di www.mafiasitez.blogspot.com punya ku itu berhasil :( help ya kang :(
menurut saya gini, pertama sembunyikan #comments, terus buat id baru di luar posting, soalnya posting menggunakan class. misal <div id='postingan'>
kode postingan di sini....
</div> selanjutnya untuk tombol toogle :
apabila klik tombol komentar, maka #comments dimunculkan dan #postingan di sembunyikan <a href='javascript:void(0)' onclick='document.getElementById('comments').style.display='block';document.getElementById('postingan').style.display='none''>Komentar</a>
apabila klik tombol posting, maka #postingan dimunculkan dan #comments di sembunyikan <a href='javascript:void(0)' onclick='document.getElementById('comments').style.display='none';document.getElementById('postingan').style.display='block''>Posting</a> untuk lebih jelasnya nanti saya buat postingannya :)
Berhasil dengan sukses Kang :)
congrats deh
Kalau saya misal pingin cari atau menyamakan warna warna biasanya pakai ColorZilla http://www.colorzilla.com/chrome/ dan ke Photoshop deh kalau mau keseluruhan mendesign :D
emang banyak alternatif ko sob
Kalau saya Kang hampir sama dengan yang dikatakan teman diatas tadi menggunakan inspect elemen lebih mudah dan cepat :)
kok saya gagal mulu ya kang ..
tolong pencerahannya ya kang ...
gagal dimananya? pengambilan warna? atau apa?
nah kalo yg ini ane faham dan mudah kang.. ane malah suka gonta-ganti warna modif lewat photoshop, ari update postingan diantep :D
naha atuh :)
cepet banget kang, WUSSS, oh iya, gimana kang cara buat Terimakasih telah berkomentar dibawah kotak komentar ?
pake background gambar ko itu
Mungkin ini bisa dicoba kang... http://instant-eyedropper.com/
iya lebih simpel bagi webmaster :-d
baru ane coba di blog cadangan ane kang.,
teernyata simpel ya.,
emang sih awal nya susah karna jarang main PS tapi kalo di fikir2 mudah juga,.
makasih ya kang tutorial berharga nya,.
Pake GIMP juga bisa bang
pakai Eye Dropper chrome extensions.
Benar sekali seperti kata komen diatas, pake inspect elemen lebih cepat, walupun buat pemula kalo seandainya dibikin tutorialnya mungkin bisa lebih mengerti... salam kang ti urang bdg, hatur nuhun tutorialna :D
Kalo bisa request saya masih bingung buat mengsinkronisasikan lebar outter-wrapper (atau apalah itu?) supaya bisa seimbang sama berbagai macam screen resolution secara otomatis, mungkin bisa dimengerti..
banyak jalan menuju dago.. eh roma :) kumaha karesep we kang, nyaeta masalahna kadang aya web anu ditutup klik kanana, jadi lebih enjoy pake PS.
Untuk tutorial responsive desain, coba cari aja tentang media queries, sudah banyak yang share ko sob :)
wah kang ismed saya pemula bermanfaat banget ilmu kang...
Thanks banget nih kang mohon sarannya juga kang tentang blog saya manarangmamuju.blogspot.com
Bukannya lebih simpel pake inspect elemen kang ? buat milih rana pengganti bisa pake color pick online ?
Biasanya kalo buka browser plus photoshop kompi rada berat :D
ane sering gunain cara ini
cuma yang paling mudah gunain colorscheme studio kang, lebih gampang
thanks tutorialnya :D
makasih kang buat tutorialnya. bermanfaat bgt.
sama2.. semoga tambah kinclong blognya
mantap kang
jadi lebih gampang,, ga ribet
sukse selalu kang ismet
kalo pake corel gimana kang?
soalnya aku ga punya soto sop :(
agak susah kalau pake corel..
Kalo ane kang ga perlu di Screen Cukup Inspect Element :)
Langsung dipraktekkan...:-)
thanks kang
ane lebih suka inspect elemen kang,,, lebih mudah dan cepat
silahkan gunakan cara yang paling mudah.. ini hanya alternatif aja ko
repot mas, mendingan pake photoscape,,, ga semua photoshop ringan dimasing2 pc
hanya alternatif aja.. seseuai keyakinan masing 2 wkwkkwkwk
ah gwe gagal maksudnya apa sih????//???
klik pada area kode??
maksudnya kode yang di bagian HTML gwe block semua????????
bukan block... cukup klik aja pada kode HTML
waah hebat kang, aku benar benar sangat terbantu dengan trik kang ismet ini, sangat bermanfaat makasih kang ayo berkarya teruus
berbagi pengalaman aja sob.. makasih motivasinya
Terimakasih banyak infonya kang..
Kebetulan saya juga pake template Zikazev Blue, hehehe.. :D
Keren,ini yang ane cari-cari. Baru nemunya sekarang,hehehe :D
Thanks gan
mantap :D artikel ini yang saya cari cari :D jalan lupa ya kunjungi juga blog saya kang http://ilhamfadilahputra.blogspot.com
sipp membantu sekali
Aku ga bisa Fotoshop
pakek ini kang dewan
http://instant-eyedropper.com/?ref=ie
Ajibb kang ;)
(Y)
Mantap kang :)
cobaan heula ah atur nuhun kang ismet
Nuhun kang abdi ge bikin versi nu abdi, terinspirasi ti dieu.
http://www.asep11.info/2014/04/cara-cepat-merubah-warna-template-blog.html
Abdi nembe terang akang teh orang sukabumi ning. Abdi ge orang sukabumi kang didaerah cibeureum kaluhur terang teu? hehe...
Nuhun kang blogna menginsprasi abdi yeuh nu awam kana edit2andi blog. Kapan-kapan hoyong diajar langsung eung sareng kang ismet sabari ngopi :))
OOT sebelumnya makasih kang. tutornya luar biasa. saya mau nanya gimana cara baut menu kaya ini disamping pengin buat??? kasih tutornya kang..
terima kasih mas infonya sungguh bermanfaat
http://gebogs.blogspot.com/
mantap mas kang,, sekali coba lgsung sukses,,, hohoho dr pd pk inspect elemen :D
makasih mas kang
wah,... makasih banyak mas tutorialnya
bw ya : www.lingkartulis.com
kang, kalo pake photoshop selain portable cs5 bisa gak?:)
Sebernarnya lebih cepet langsung masuk ke html aja
makasih banyak mas atas tutornya,, biasanya ane mau rubah warna dalam template perlu 3-4 hari baru selesai, setelah ane baca artikelnya om ane cuma butuh waktu 1 jam paling lama, ahaai....
skali lagi makasih om atas tutornya... ^^
Thanks Kang sekarang saya udah bisa ngedit backrodun template dengan mudah :D
Berbahagialah yang punya komputer atau laptop, dan terus semangat dan berkarya untuk yang tidak punya.