Modifikasi Tampilan Widget Followers GFC
Modifikasi Tampilan Widget Followers - Menambahkan widget Followers GFC (Google Friend Connect) akan memberikan keuntungan terhadap blog kita, diantara keuntungannya adalah Link artikel kita akan muncul pada dashboard pengikut / followers. Akan tetapi terkadang tampilan widget ini tidak sesuai dengan apa yang kita inginkan.
Dibawah ini screenshoot hasil modifikasi dan valid HTML5.

Apabila sobat ingin membuat tampilan berbeda, atau ingin membuat widget valid HTM5, silahkan ikuti dengan cermat langkah-langkah berikut ini.
Langkah 1 : Tambahkan widget Followers (lewati langkah ini kalau sudah ada)
Untuk menambahkannya klik Tata Letak -> Tambahkan Gadget -> Gadget Lainnya -> Pengikut
Langkah 2 : Buka blog sobat.
Klik liat sumber laman / view page source
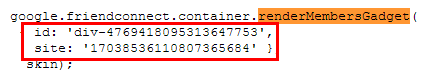
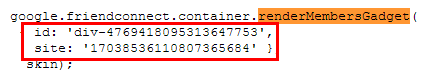
Langkah 3 : Cari kata kunci renderMembersGadget dan lihat kode dibawahnya.
Perhatikan pada kode id dan site. seperti pada gambar di bawah ini:

Langkah 4 : Buat widget baru HTML/JavaScript, simpan kode ini :
Langkah 4 : Hapus widget Followers bawaan Blogger (ihat Langkah 1)
Langkah 5 : Hapus kode
Sampai di sini, sobat sudah membuat tampilan yang berbeda dari biasanya dan widget sudah valid HTML 5.
Untuk memodifikasi sesuai keinginan soobat, buka kembali widget yang tadi dibuat (Langkah 4), edit warna dan pengaturannya. Untuk memudahkan editing lihat panduan gambar dan keterangannya :

Keterangan :
1. ENDCAP_LINK_COLOR
2. ENDCAP_BG_COLOR (Background atas / contoh gambar warna merah)
3. ENDCAP_TEXT_COLOR (tulisan : With Google Friend Connect)
4. BORDER_COLOR (garis dibawah blok merah)
5. CONTENT_HEADLINE_COLOR (Tulisan Member 530)
6. CONTENT_LINK_COLOR (tulisan More dan Sign in)
7. Garis pinggir, ganti kode warna #ff4800
8. FACE_SIZE (ukuran avatar)
9. CONTENT_BG_COLOR (background bawah)
10. CONTENT_TEXT_COLOR (tulisan Already a member?)
Kode
Apabila masih ada pertanyaan silahkan di share di kolom komentar...

Dengan melakukan hal ini, bukan saja merubah tampilan widget followers, tapi juga akan membuat blog valid HTML5. Syaratnya, setelah semua langkah selesai, hapus kode <b:include name='quickedit'/>
Dibawah ini screenshoot hasil modifikasi dan valid HTML5.

Apabila sobat ingin membuat tampilan berbeda, atau ingin membuat widget valid HTM5, silahkan ikuti dengan cermat langkah-langkah berikut ini.
Langkah 1 : Tambahkan widget Followers (lewati langkah ini kalau sudah ada)
Untuk menambahkannya klik Tata Letak -> Tambahkan Gadget -> Gadget Lainnya -> Pengikut
Langkah 2 : Buka blog sobat.
Klik liat sumber laman / view page source
Langkah 3 : Cari kata kunci renderMembersGadget dan lihat kode dibawahnya.
Perhatikan pada kode id dan site. seperti pada gambar di bawah ini:

Langkah 4 : Buat widget baru HTML/JavaScript, simpan kode ini :
<script type="text/javascript" src="http://www.google.com/friendconnect/script/friendconnect.js"></script> <div id="div-4769418095313647753" style="width:300px;border:1px solid #ff4800;"></div> <script type="text/javascript"> var skin = {}; skin['FACE_SIZE'] = '42'; skin['BORDER_COLOR'] = '#000'; skin['ENDCAP_BG_COLOR'] = '#ff0000'; skin['ENDCAP_TEXT_COLOR'] = '#fff'; skin['ENDCAP_LINK_COLOR'] = '#f0ff00'; skin['CONTENT_BG_COLOR'] = '#ddd'; skin['CONTENT_LINK_COLOR'] = '#0027cf'; skin['CONTENT_TEXT_COLOR'] = '#333333'; skin['CONTENT_HEADLINE_COLOR'] = '#007b03'; skin['NUMBER_ROWS'] = '4'; google.friendconnect.container.setParentUrl('/' /* location of rpc_relay.html and canvas.html */); google.friendconnect.container.renderMembersGadget( { id: 'div-4769418095313647753', site: '17038536110807365684'}, skin); </script>Tugas sobat adalah mengganti 2 kode ID dan 1 site, dengan kode yang didapat dari page source (Langkah 3).
Langkah 4 : Hapus widget Followers bawaan Blogger (ihat Langkah 1)
Langkah 5 : Hapus kode
<b:include name='quickedit'/> supaya valid HTML5. Abaikan jika sobat males ber-valid2 ria :)Sampai di sini, sobat sudah membuat tampilan yang berbeda dari biasanya dan widget sudah valid HTML 5.
Modifikasi Tampilan Widget Followers
Untuk memodifikasi sesuai keinginan soobat, buka kembali widget yang tadi dibuat (Langkah 4), edit warna dan pengaturannya. Untuk memudahkan editing lihat panduan gambar dan keterangannya :

Keterangan :
1. ENDCAP_LINK_COLOR
2. ENDCAP_BG_COLOR (Background atas / contoh gambar warna merah)
3. ENDCAP_TEXT_COLOR (tulisan : With Google Friend Connect)
4. BORDER_COLOR (garis dibawah blok merah)
5. CONTENT_HEADLINE_COLOR (Tulisan Member 530)
6. CONTENT_LINK_COLOR (tulisan More dan Sign in)
7. Garis pinggir, ganti kode warna #ff4800
8. FACE_SIZE (ukuran avatar)
9. CONTENT_BG_COLOR (background bawah)
10. CONTENT_TEXT_COLOR (tulisan Already a member?)
Kode
skin['NUMBER_ROWS'] = '4'; adalah berapa baris avatar ditampilkan. Ganti angka 4 sesuai keinginan. Sesuaikan juga lebar widget dengan mengganti kode 300px.Apabila masih ada pertanyaan silahkan di share di kolom komentar...




Walah... Muter2 nyari yang ini, eh nemunya di sini juga. Hahaha, Thanks Kang Ismet :D
soalnya artikelnya baru.. makanya baru ketemu :)
kalu templatenya belom valid html5 bisa kagak, kang?
keren tuh modifnya :)
bisa, ini bukan untuk validasi aja.. intinya merubah tampilan
valid html5 lagi ya? hihihihi :D
supaya satu jalur sob :)
Oke dah :D langsung praktekin aja :D...
Mohon maaf kang, bisa nggak agar url replace yang ini, blognya yang dituju pindah ke http://mestiqui.blogspot.com/ , terimakasih kang
siap laksanakan :)
Keren kang,,,,,,tapi sayang mau di pasang blum ada pengikutnyahh he,,,,
kalau ga dipasang, kapan ada pengikutnya ki... :)
Yaa...seperti itu kang...
Dulu dengan ini ketika blog ditranslate jadi ga kebaca kang GFC-nya...tapi ga tahu kalau sekarang mah...
o gitu ya.. saya jarang translate sih kang
berarti widget asli bawaannya di hapus aja kang?
iya dihapus aja
design yg menarik.. Thanks for sharing Mas
sama2 sob..
semakin sibuk dengan mr.valid nih .. hehe
tapi btw keren oge kang ... mantapppp
kumaha atuh da tuntutan kang... jawaban petanyaan saleresnamah
wah valid html5 lg nih :D,ini nih yg ane cari2 dari dulu, soalnya kalo pake widget followers gfc default suka kelebaran kang :(, jd ngga keliatan rapih gitu, nah kalo yg ini kan jadi bisa diatur width nya dan bahkan warnanya juga :), makasih banyak ya kang, oiya BTW susah bgt pertamax di blog kangismet :v
ukuran avatar juga bisa diatur ko... kalau susah pertamax.. premium aja :)
kreatif ni, ijin nyoba.. walaupun blm ada followernya hehe..
silahkan.. nanti juga ada pasti
maaf oot ..kurang srek nih kang pada tulisan tooltip " klik ganda untuk seleksi " gak sejajar .. jadi kurang rapi !!
ngahaja tadinamah kang :)
gan minta kode related post di blog ini boleh?
CSSnya intip aja.. ini scriptnya :
<div id='related-posts'>
<script type='text/javascript'>var ry='<h2>Kunjungi juga artikel lainnya</h2>';rn='<h2>Tidak ada artikel yang berhubungan</h2>';rcomment='Komentar';rdisable='Komentar di nonaktifkan';commentYN='yes';</script>
<script type='text/javascript'>
//<![CDATA[
var dw='';titles=new Array();titlesNum=0;urls=new Array();timeR=new Array();thumb=new Array();commentsNum=new Array();comments=new Array();function related_results_labels(c){for(var b=0;b<c.feed.entry.length;b++){var d=c.feed.entry[b];titles[titlesNum]=d.title.$t;for(var a=0;a<d.link.length;a++){if('thr$total' in d){commentsNum[titlesNum]=d.thr$total.$t+' '+rcomment}else{commentsNum[titlesNum]=rdisable};if(d.link[a].rel=="alternate"){urls[titlesNum]=d.link[a].href;timeR[titlesNum]=d.publish…
Susah dihapus :(
kok susah.. kalau ga bisa, dari template aja
Keren-keren, oh iya kang Kok blog-pager Blog saya gk muncul? Saya coba cari Tag kondisional tidak ada?
saya liat ada ah... kalau emang ga muncul, coba tambah <div class='clear'/> di atas <div class='blog-pager' id='blog-pager'>
mantab nih
tengkyu sob
hmdetail banget.. mantap mantap mantap
tengkyu sob
mikum kang.kern bin mantep cm ane gk bisa pasang widget gfc di blog ane,ane gk tau knp mohon di bantu kang biar bisa pasang widget gfc.
w'alaikum salam.. kayaknya tutor diatas udah jelas sob
Ternyata bisa di modif2 gitu ya Kang.. :D
oiya kang, saya sudah pakai CSS terpisah, tetapi di chrome dan browser lain selain firefox hasilnya tetap sama, iklan masih ada scrollnya. Saya sudah konsultasi ke Mas Kompi Ajaib, katanya chrome nya mungkin sudah tidak up to date, tapi Chrome saya yang versi sekarang sudah versi 29.x.x.x apa saya harus re-install chrome saya ya??
kalau di pas ukurannya gimana width="728" height="90" ?
keren uy, di ulik we nya kang :D
hehehe.. ulik terus kang
kalo dengan modifikasi tampilan followers saya yakin bisa valid karena kalo tetap defaul blog kode quickedit tidak bisa dihapus dan kalo dimodifikasi bisa tambah keren. thx kang ismet
sama2.. semoga bermanfaat
Pantasan pernah jalan-jalan keblog teman tidak sengaja nemu bentuk widget follower GFCnya lain daripada yang lain alias lebih terlihat tampilannya menarik.Rupanya disini tutorialnya jadi tidak penasaran lagi ini Kang :)
Nice kang ;D
Halo kang ismet,
Kang, tau cara mengatasi jumlah post yang tidak sesuai dgn pengaturannya?
Penjelasan : Di pengaturan jumlah post, saya atur 20 per halaman. Tapi waktu di cek malah 17 per halaman... Nih blog yg bersangkutannya http://game-mfn.blogspot.com
Ditunggu jwbnya ya kang, bsa di kirim ke [email protected] :D
beeuuh.. udah nanya, nyuruh ngirim ke email lagi :p
Akhirnya Kang Ismet posting juga. Udah saya tunggu-tunggu nih.
Izin praktek! comment back! http://dovinize.blogspot.com/2013/08/tips-dan-trik-menjadi-orang-keren.html
kang isment memang udah melebihi master kalo buat artikel...
ane salut!
#sukses selalu kang.. tetap berjaya dan sehat selalu....
#salam dari blog STAR-US
apa istilahnya ya kalo lebih dari master :)
sama aja ko masih belajar saya juga
pedoo mang! , ubrak-abrik .. cemungudhh ^_^
saya coba dulu Kang :)
Wah... bagus dicoba nih... Agar widget ini seragam dengan warna blog...
Btw kang, saya mau tanya... Saat saya share link .blogspot.com di facebook... Kan ada kayak pratinjau. Nah, disitu linknya jadi .blogspot.com.au (kayak redirect url lokasi)... Mohon penjelasannya? maaf saya bertanya di komentar artikel ini...
biasanya karena banyak visitor dari Australia. supaya tetep menggunakan .COM simpan kode ini dibawah <head> :
<script type='text/javascript'>
var blog=document.location.hostname;var slug=document.location.pathname;var ctld=blog.substr(blog.lastIndexOf("."));if(ctld!=".com"){var ncr="http://"+blog.substr(0,blog.indexOf("."));ncr+=".blogspot.com/ncr"+slug;window.location.replace(ncr)}
</script>
aku dah d modif bos :D
tutorial ini bukan buat master :D
lama ngantosan posting jadi weh terus nongkrong !!!
hehhehe... nuju rariweuh kang :)
Berguna pisan Kang!!!!!!!
nuhun atuh berguna mah :)
ajib... keren kang.. valid.. :D .. thanks.. sangat membantu..
eh. kang maaf ni OOT bentar.. mau nanya nih.. cara bkin slot banner seperti ini gmna kang??
[img]http://s21.postimg.org/u38n9mv9z/Screenshot_12.png[/img]
terima kasih sebelumnya.. :)
intip aja source code saya ;)
saya terus memperhatikan modifikasi ini dan kesimpulan awal adalah gambar profil yang sedikit buram kang !!!
kalau diperbesar iya jadi buram...
mantab kang sekali lagi keren, super,salam super!
- damai kang ismet! -
makasih kang, dah ane pasang :)
sudah saya hapus tapi balik lagi. mohon solusinya mas :)
<*b:include name='quickedit'/>
biasanya itu widget attribution, hapus aja widgetnya
Nah ini dia artikel yang saya cari arkhir muncul juga
Di blognya Kang Ismet, ijin belajar untuk di terapkan di blog saya
Hatur nuhun pisan Kang, atas Artikel dan ilmu nya. sukses terus yah
Komentar ini telah dihapus oleh Claresta sebagai penulis.
Terimakasih infonya mas admin,,, trik ini telah saya terapkan di blog saya dan hasilnya sangat menyenangkan ^_^
Terima kasih nice sharenya yg sangat bermanfaat bagi saya ^^
Btw gimana caranya membuat komentar pengunjung terblok secara otmatis jika melanggar aturan kita? makasih infonya ^_^
maksudnya memasang link aktif atau kaya ngiklan gitu?
Iya begitu mas ^_^
Tadi saya berkomentar disini gak pasang link aktif, tetapi hanya menulis sesuatu yg maksudnya silakan kang ismet melihat hasil saya memasang gadget followers di blog saya. Tetapi komentar saya malah terblokir otomatis.
Pertanyaan saya adalah gimana caranya bikin seperti itu? agar org yg berkomentar menurut kita spam terblokir secara otomatis ^_^
edit kata2nya.. tambakan juga class untuk 'cite'
<script type='text/javascript'>
//<![CDATA[
function blockNotAllowed(parentID, children) {
var parent = document.getElementById(parentID),
content = parent.getElementsByTagName(children);
for (var i = 0; i < content.length; i++) {
var regex = /(^| |>)(minta template|bagi template|kunjungi blog saya|visit back)(<| |$)/g,
html = content[i].innerHTML;
content[i].innerHTML = (regex.test(html)) ? '<del>' + html.replace(regex, "$1<mark>$2</mark>$3") + '</del><br><br><cite class=\'note\'>Kata-kata yang ditandai sudah tidak diperbolehkan dalam komentar.</cite>' : html;
}
}
// Jalankan fungsi!
blockNotAllowed('comment-block', 'p')
//]]>
follow back ya mas bro :) di tunggu
Kang saya mau tanya, kok widget folloer blog saya nggak muncul-muncul sih ?
kang ane gx ke temu di template ane yang namanya -> renderMembersGadget
coba cek di template ane kang maftuhijore dot blogspot dot com
ketemu ko sama saya :) tinggal ganti aja kode di atas dgn ini :
ID= div-1peitnd47tcx8
site= 00137369076225942038
Sangat membantu kang.. makasih :D
Jangan lupa kunjungi blog ane di http://mz-allishere.blogspot.com
jadi iri kang...semua sudah berhasil memasang GFC nya
sedang di blog saya muncul cuma sebentar habis itu cuma kotaknya saja yang muncul..
mohon pencerahan kang... freejustforu dot blogspot dot com
terima kasih sebelumnya kang
kode nya dihapus semua ya kang ?
btw thanks udah berbagi tips ini, dan tutorialnya sangat bagus untuk saya yang masih newbie |o|
Pagi, kang..! sarapan dulu sambil ngopi + rokok,
oh ya kang kalau saya ko upload image profile "joint this site" ko selalu gagal yah kang.
bingung ama blogger nih kang..
Keren kang infonya :)
Salam kenal dari saya...
numpang min http://webpasst.blogspot.com/2014/04/trik-download-film-di-ganool-dari-hp.html
Mas Ismet Maksudnya Valid HTML5 itu apa ya ?
mantep kang trikna ku abdi diaplikasiken diblog,, nuhun templatena oge kang
Terima kasih, Kang. ^^
ijin praktek dan kopi kodenya bos...
Kala belum ad kode HTMLnya di atas trus gimana...
Nice Share kang
Sukses terus dan semoga terus dapatkan kebaikan karena akaang selalu memberikan yang terbaik buat semua akan dibalas kebaikan oleh orang orang sekitar
kang renderMembersGadget g ketemu, tolong bantu, ini blognya
http://clickandskip.blogspot.com
punya gua gk ada id membernya kang. gimana nih? trus kalo nempel widget followers langsung di blog, gk bisa tampil -.-
renderMembersGadget nya ga ada kang ..
bijimane nih -_-
Thanks kang Ismet notif blog nya udh jadi NB: http://hendra-gunawan11.blogspot.com lumayan musmet ngedit temlate sama nyatuin notif nya..:(
wa sudah lama ga mampir kesini, tampilan blognya makin keren... ikut nyoba widget ini ya, trims
sudah saya coba kang dan berhasil terima kasih ya kang. silahkan anda lihat di blog kami jika kang ismet berkenan..
Makasih gan ! Moga tambah ganteng :D