Membuat Facebook Photo Gallery di Blog
Membuat Facebook Photo Gallery di Blog - Tidak dipungkiri bahwa Jejaring sosial seperti Facebook merupakan penghasil traffik dan pengunjung untuk sebuah website atau blog. Oleh karena itu banyak tutorial tentang Cara memasang facebook like box, rekomendasi dsb. Saat ini adalah tutorial tentang bagaimana cara membuat gallery photo Facebook di Blog.
Facebook Photo Gallery ini hanya menampilkan photo album pada halaman facebook bukan pada profil facebook. Untuk melihat bagaimana hasilnya siahkan lihat demonya.
Bagi sobat yang ingin memasangnya, silahkan ikuti langkah mudahnya :
Langkah 1 : Pastikan template sobat sudah terpasang script jQuery, kalau belum silahkan kunjungi tutorial Cara Menambahkan jQuery pada Template Blogger.
Langkah 2 : Simpan kode ini di atas
Untuk memasang / membuat gallery photo halaman facebook, simpan kode di bawah ini pada artikel / halaman statis. (Lakukan pada mode HTML)
1. Kunjungi halaman ini
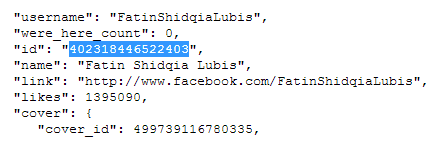
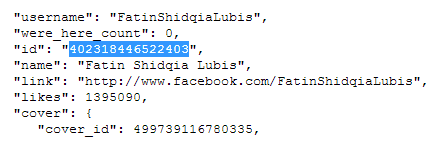
2. Ketik username, misalkan halaman facebook demo https://www.facebook.com/FatinShidqiaLubis cukup tulis FatinShidqiaLubis kemudian klik Get Facebook ID

3. Lihat kode yang diblok, copy kode yang seperti itu dan ganti tulisan
4. Publikasikan postingan / halaman sobat.
Semoga bermanfaat

Facebook Photo Gallery ini hanya menampilkan photo album pada halaman facebook bukan pada profil facebook. Untuk melihat bagaimana hasilnya siahkan lihat demonya.
Bagi sobat yang ingin memasangnya, silahkan ikuti langkah mudahnya :
Langkah 1 : Pastikan template sobat sudah terpasang script jQuery, kalau belum silahkan kunjungi tutorial Cara Menambahkan jQuery pada Template Blogger.
Langkah 2 : Simpan kode ini di atas
</head><link media="all" href="http://fonts.googleapis.com/css?family=Shadows+Into+Light" rel="stylesheet" type="text/css" /> <link media="all" href="https://googledrive.com/host/0B-vz7n1QSdEfWE1Wbmxtc2FYN1k" rel="stylesheet" type="text/css" /> <script type="text/javascript" src="https://googledrive.com/host/0B-vz7n1QSdEfRkNxSXVfYjlRU3c"></script> <script type="text/javascript" src="https://googledrive.com/host/0B-vz7n1QSdEfUDFxcEpsM1ZSTjQ"></script> <script type="text/javascript" src="https://googledrive.com/host/0B-vz7n1QSdEfaHU3dTFPallrU1E"></script> <script type="text/javascript" src="https://googledrive.com/host/0B-vz7n1QSdEfUFhSTlNaaU5tTkE"></script> <script type="text/javascript" src="https://googledrive.com/host/0B-vz7n1QSdEfeVlQNnBDZGhtXzQ"></script>Simpan Template
Cara Memasang Photo Gallery Facebook
Untuk memasang / membuat gallery photo halaman facebook, simpan kode di bawah ini pada artikel / halaman statis. (Lakukan pada mode HTML)
<script>
$(document).ready(function ($) {
$('#FB_Album_Frame').FB_Album({
facebookID: 'ID-Facebook-di-sini',
responsiveGallery: false,
fixedWidth: 980
});
});
</script>
<div id="FB_Album_Frame"></div>ID-Facebook-di-sini dengan ID Facebook berupa Nomor (bukan username).Cara Mendapatkan ID Facebook
1. Kunjungi halaman ini
2. Ketik username, misalkan halaman facebook demo https://www.facebook.com/FatinShidqiaLubis cukup tulis FatinShidqiaLubis kemudian klik Get Facebook ID

3. Lihat kode yang diblok, copy kode yang seperti itu dan ganti tulisan
ID-Facebook-di-sini pada script di atas.4. Publikasikan postingan / halaman sobat.
Semoga bermanfaat
Resource: http://www.mybloggerlab.com/2013/08/how-to-create-jquery-facebook-photo-gallery-in-blogger.html




Gilaaaa... Keren abis. Hahaha.
Kang kang kang Ismet.... Foto gw aja donk, jangan fotonya Fatin, Jadi inget mantan gw kan nih... ;(
nyesel ya mutusin fatin... :D
makin keren aja tutor nya
tks sob...
Kalau memasang foto galeri seperti ini sulit kang sepertinya, karena memakai frame dari facebook yang sangat memberatkan blog. Tapi setiap orang berbeda selera. Tergantung pemakai.
tidak semua tutorial harus diterapkan sob... tergantung kebutuhan :)
stylo :)
:-bd
Cakep banget galerinya, mas :)
Yang digalerinya saya lihat cantik dan manis mas,baru kali lihat facebook photo gallery diblog :)
wkwkkw.. emang tutorial baru sih sob
<i rel="code">:)</i>
maksudnya..... :)
Keren kang galeri photona...hehehe...ternyata penggemar fatin juga heehehe...
bukan penggemar.. ngikuti kemauan pengunjung aja :)
keren kang :D kapan2 coba deh :)
silahkan sob
Wah, kalau ini wajib dicoba nih, habisnya keren abiss kang :D, 4 jempol buat kang ismet :D
xixixi sama jmpol kaki ya :)
itu yang membuat kecintaan saya mengunjungi blog ini..
selalu ada yang baru saya dapatkan dari kang ismed
terima kasih banyak kang :-d
itu juga buatan orang lain ko
Hehe nanti saya mau bikin Blog Galery Photo Facebook ah ... :D
wkwkwkw.... :-bd
Costum banget lah kang pokonya .. mantap hehe
thanks sob
kalau pakek album Picasa ada gak kang?
blom nemu sob
fotonya mirip si nini waktu muda he,,,,,
Mantap Om untuk tutor blognya...sip
tengkyu sob :)
weh keren2 nih, btw ane kena block nih dari blog kangismet gara2 pake adblock ~_~, btw, share tutornya dong kang ^_^
xixixi... jalanin aja khusus untuk domain ini :)
mantep nih kang.
Boleh juga ni :D buat template baru nnti.
:)
silahkan dicoba2 sob
mencoba tiap hari tampil beda ato lagi bingung nentuin warna kang hahahay
kalo yang merah suasana agustusan aja sob :)
mantap sekali ini... unik kang, hanya ada satu kelemahan di facebook photo gallery untuk blog ini. yaitu foto yang ada di setiap album batas maksimalnya hanya 20 foto yang tampil dan tidak semua album dapat ditampilkan... mungkin bisa dibilang sebagai preview untuk sebuah akun profil / page di fb sepertinya.
tp secara keseluruhan, trik ini unik menurut saya dan patut dicoba :)
sya blom explor, apa bisa di costumze jumlahnya nanti kita liat dulu deh
mantap kang... cocok buat blog pribadi..
btw sorry nih kang, ane udah melewatkan beberapa postingan akang, karena disibukan dengan pekerjaan dunia jadinya ga semper blogwalking dh...
Pantesan, ditunggu loh tutor terbaru dari MDF-Blog. :D
heheh ada2 aja tutorialnya, tapi cukup keren kok, lar sekrg blog kang ismet ini menganti warna, apalage warna kesukaan saya... |o| jreeng.....
oh ya kang, coba ditukarin aja gambar icon ini |o| dengan url ini http://reader-download.googlecode.com/svn/trunk/images/emo/applause.gif, biar tidak keliahatan lecet hehehe
gelo teh kehed bisaan manehna :P
edaaaan lah pokonamah :D
wow kereeen, emang postingan kang ismet selalu bermutu
tengkyu sob
Keren Kang, Bisa Juga Photo Gallery Facebook, ada di Blog...
hehehe ya gituu deh
kok gak bisa keluar yah mas galerinya anehhh dehhh
kemungkinan jQuery blom terpasang, atau mungkin double
Sumpah keren pisan kang, hebat banget yg buatnya.:D
Kang di share ath trheadded comment versi akang anu di template zikazev. :)
thread comen tinggal copy CSSna kang, bongkar we zikazep na :)
perlu dicobah ni....!
silahkan sob
ngeliat demonya si keren, tapi kok pas saya terapkan semua kode itu malah hanya ada gambar loading saja ya? :(
[img]http://i.imgur.com/KSAJOVe.jpg[/img]
kebanyakan script jquery.mins nya kali
mungkin setingan foto di fb nya di private atau hanya untuk teman, cb di ganti ke mode publik.
Mantap Artikelnya :D
Saya Suka
[+] MazDicha
kang sori nanya lg agak oot, kl bikin thumb / gambar di post jd gak berwarna trus kl di hover berwarna kyk blog kang Ismet yang dulu gmn caranya ya?
cari aja cara membuat gambar hitam putih
sekedar membantu ^_^ :
[catatan]http://blog.riandesign.web.id/2013/04/merubah-gambar-menjadi-hitam-putih.html[/catatan]
adaaawww segeeerr pisyaaan maaanggg!!! -,-
nyobiann nyak , sareng izin repost daku yang tampan ini ..
Mantaff...!!! I Suka Gallery Yang Kayak Gini...!!! Salut,,,!!! Makasih Gan Infonya...!!!
sama2 sob
kang ko ga bisa pakr id fb punya saya, ??? solusinya apa?
kang ismet, kok di gak bisa dibuka waktu tampilan udah di simpan, loading terus kang, gak muncul fotonya :(
itu untuk halaman, bukan profil
Terima Kasih mas Postingan sangat menarik dan membantu , mohon bantuan nya mas, aku sudah menerapkan panduan diatas pada blog saya, dan tidak muncul pada halaman statis saya, jquery dulu saya pakai 1.4.2 dan saya ganti dengan jquery 1.8.3 , dan sudah saya periksa jquery tidak lebih dari 1. terima kasih mas..
untuk page masalahnya : http://mediataput.blogspot.com/p/blog-page_10.html
saya liat tidak ada entry.. yang dipasang bukan profil kan?
terima kasih mas, atas perhatiannya, dgn harapan mas dapat membantu saya untuk menerapkan photo album ini pada template simpledesign ini. sekali lagi saya ucapkan terima kasih mas, salam dari saya
wah keren bgt ni. saya banyak belajar dari blog kang ismet :D
thanks kang
Gan Mau Nanya Nih, Setelah Di Coba, galerinya Malah Muncul Di Atas Bukan Di Halaman...!!! Ada Apa?
Kang.kok gak muncul apa-apa ya?
kang, kalo cuma 1 album saja yg d share gimana ya.. hehe..
wah ga ngerti sob... bukan saya buat scriptnya soalnya :D
not working
waduh lama banget loading nya .. berat ksng :D
Kagak nampil bang di demonya -_-
Diedit lagi dong posnya ... :(
gimana cra buat menu disamping kiri seperti blog abg tu?