Menambahkan jQuery Pada Template Blogger
Menambahkan jQuery Pada Template Blogger - Mungkin sahabat sudah tidak asing lagi dengan istilah jQuery. Apa itu jQuery? jQuery adalah sebuah Library Javascript yang cepat dan ringkas yang mana dapat menyederhakan document traversing, event handling, animating, dan AJAX interactions untuk pengembangan web secara cepat.

Secara sederhana, jQuery sangat diperlukan untuk membuat web dinamis. JQuery akan menampilkan efek, animasi, dan fungsi-fungsi yang sangat menarik lainnya. Banyak plugin / trik yang menggunakan jQuery dan tidak akan berjalan tanpa jQuery.
Sahabat tidak usah takut, jQuery plugin ini tidak akan memberatkan blog, karena ukurannya yang sangat kecil yaitu 100KB.
Bagaimana cara menambahkan jQuery pada template Blogger?
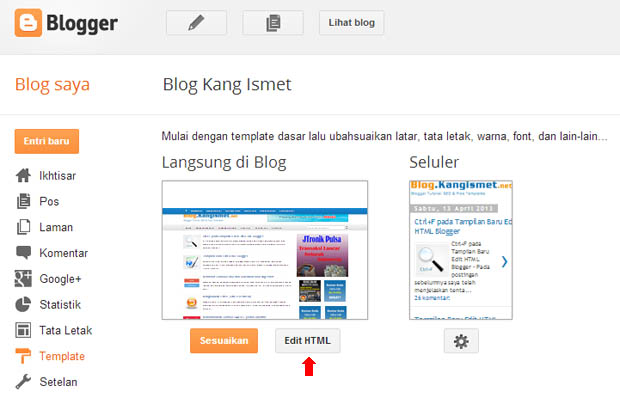
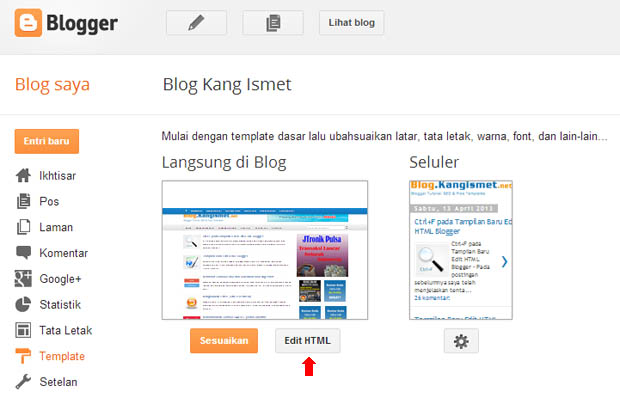
Untuk menambahkan jQuery, pada Dasboard Anda klik Template -> Edit HTML

Tambahkan kode ini sebelum
Apabila ada tips, trik, atau tutorial yang menggunakan jQuery, sobat tidak perlu menambahkannya lagi.
Semoga bermanfaat

Secara sederhana, jQuery sangat diperlukan untuk membuat web dinamis. JQuery akan menampilkan efek, animasi, dan fungsi-fungsi yang sangat menarik lainnya. Banyak plugin / trik yang menggunakan jQuery dan tidak akan berjalan tanpa jQuery.
Sahabat tidak usah takut, jQuery plugin ini tidak akan memberatkan blog, karena ukurannya yang sangat kecil yaitu 100KB.
Bagaimana cara menambahkan jQuery pada template Blogger?
Untuk menambahkan jQuery, pada Dasboard Anda klik Template -> Edit HTML

Tambahkan kode ini sebelum
</head><script src='https://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js' type='text/javascript'/>
Pemasangan jQuery, hanya 1 dalam template. Tidak boleh ada 2 script atau lebih, karena akan mengakibatkan beberapa script tidak akan bekerja. Apabila ingin mengganti dengan yang terbaru, cukup ganti link-nya saja.Simpan Template.
Apabila ada tips, trik, atau tutorial yang menggunakan jQuery, sobat tidak perlu menambahkannya lagi.
Semoga bermanfaat




menyimak kang,pertamaxnya di amankan.terima kasih sudah berbagi.
pertamax naik lagi... hehhee
itu jquery terbaru yang, kang?
Ijin copy untuk template blog ane, kang. Makasih sharenya :)
iya sob versi terbarunya ;)
ijin share ya kang, jquery untuk menampilkan status/timeline google+ ke web/blog http://bit.ly/1pLMD22
wah nice info kang terima kasih banyak
sam2 sob...
itu yang versi baru yah mas ?? mantab :D
betul sob.. itu yang terbaru
Aslkm Maaf Kang Ismet ..sy pakai BB 9900 utk upload foto2 melalui BB ke blogger koq selalu ditolak ya ? Tapi kalo lewat netbook atau leptop sih bisa ... Bg mana caranya yah Kang . Trmksh
waduh.. saya belum pernah upload pake BB sob, apalagi BB saya masih jadul Onyx 1 (9700)
ini yg latest ya kang.. oke deh mantapp!
mantap kang..
saya jadi banyak ilmu berkat kang ismet . . .
Thanks banget gan
nambah ilmu lagi nih kang ..
makasih kang sudah share ttg jquery ..
BTW akang kurang 1 kata nih di artikel nya ..
Sahabat tidak usah takut jQuery plugin ini "TIDAK" akan memberatkan blog, karena ukurannya yang sangat kecil yaitu 100KB.
Kurang 1 kata tidak doang kang ..
:D
oke sob... makasih masukannya.. :)
Penerapannya sederhana tapi efeknya mematikan! Hehehe..
Kang, kalau berkenan sekalian ditambahkan penerapan jumlah jquery nya, karena bukan gak banyak blogger yang terkadang memasukkan dua atau tiga atau bahkan lebih jquery yang justru dengan source yang sama di template, alhasil sering mengeluh widget-widget nya tidak berfungsi.
betul sob, sya ga kepikiran ke situ... thanks masukannya
kang, saya minta ijin!, saya pengin pakai blockquote kangismet. boleh/engga?
Terima Kasih!
monggo sob... :)
Mantap Tutorialnya.Karena Tips dan trik itu banyak..dan terkadang diharuskan memasang JQuery...dikira JQuery wajib dipasang dari tiap tiap widget atau sumber tutorial tersebut.maju terus...
Saya juga pasang linknya blog kang ismed diweb site saya apabila sewaktu waktu saya ada yang terlupa saat memaintenance web saya.Cuma saya ada sedikit pertanyaan mas...saya mau pasang Widget Recent Visitor dari Feedjit itu,tapi beberapa kali saya pasang kok ga bekerja ya.Saya jadi bingung...bisa bantu ga mas.Generator web saya adalah Web Page Maker,bukan Blogspot.bantu mas ya.Web saya www.properlib.com
JQuerynya bisa diganti angka versinya aja kan mas.Saya pakai versi 1.7.1.Kalau angka tujuhnya aja yang dirubah dengan angka 9 kaya pnya kang ismed nda apa2 toh...
Komentar ini telah dihapus oleh Arifin Noviyadi sebagai penulis.
nice inpo sob cocok ni buat Blog ane
http://pembuataman.blogspot.com/
wahh,,baju baru kang hahahay keren..
ijin ambil jquery nyya yha kang..
iya sob.. bosen sama template lama :)
Oh, jadi gitu ya kang, bru tau ni fungsi jquery.
Maaf kang, cuma mau berbagi informasi ni. Jquery ini sudah di update ke versi 2. ini kodenya,
<script src="http://ajax.googleapis.com/ajax/libs/jquery/2.0.0/jquery.min.js"></script>
Andika tidak bermaksud apa-apa. ini sekedar info aja kang. maaf jika andika mengulagi kode yang mungkin telah kang ismet ketahui sebelumnya.
Betul sob... sudah ada versi terbarunya
thank infonya :D
blogs.unpas.ac.id/anisamaulina/2013/04/15/42-tahun-perjalanan-margahayuland/
bagus bagus kang postingannya untuk blogger pemula. sangat membantu. :-bd
Setiap saya memasang widget/ asesoris baru di blog saya yang ada skrip jquery, maka ada salah satu fungsi yang gak jalan apa penyebabnya?
kalau widget yang dipasang ada jquerynya, maka jangan dipasang... hilangkan dulu script jquerynya, baru pasang ke blog.
Kang kalo kan di blog saya banyak banget Jquery nya. Nah apakah Jquery yang di atas tag </head> itu saja yang tidak dihapus. mohon pencerahan Kang
iya sob... sisakan satu saja, tapi untuk lebih aman backup template dulu sebelum menghapus
ijin share yha kang,, : )
mas,, di blog ane, knp gambar emoticon pada komentar tidak dapat jalan ya mas? apakah gara2 jquery ini mas? trus pemasangan kode itu apakah mas bisa kasih screenshotny mas. maklum saya masih baru
Manteb kang dengan jquery versi terbarunya
punya saya kok gak bisa ya loading mlulu tampilanya, padahal jquerynya cuman satu
apnya ya yang loading terus?
Ini jquery versi yang baru nya Kang? kalau jquery yang 1.91 baruan yang mana
Kang? di blog saya jquery nya masih pakai yang 1.7.3 jadi kalau ganti versi yang
Berpa Kang..?
kang boleh tanya tentang javascript ga? maaf kalo pertanyaannya melenceng dari artikel diatas ini :D
blog saya kalo dibuka lewat google chrome javascriptnya muncul, tapi kalo dibuka lewat browser lain kaya mozilla dll, sama bb pun kok jg ga muncul ya? padahal di browsernya javascriptnya uda enable semua :|
coba clear chace dulu firefoxnya.. kalau masih tetep, berarti JSnya tidak crossbrowser, ada toolnya kl ga salah. kalo bb, pengalaman saya sih belum mendukung JS 100% kaya browser desktop
maaf sdikit bertanya knpa ya pada saya tambah jquery & jquery slides gx suport sama chrome dan pada mobile tdk bsa dibuka ada tulisan terdapat bnyak pengalihan sever
thanks kang ismet :)
bantu saya bangun blog baru dong kang :)
diakuin.blogspot.com
Kang kalo buat wordpress jquery nya berada dmana yah ? punya saya bentrok nih sama jquery sebelumnya
ikut nambah aja kang :)
latest-jquery :
https://ajax.googleapis.com/ajax/libs/jquery/2.0.3/jquery.min.js
kang kalo code.jquery.com itu termasuk jquery bukan?
iya... cuma beda tempat aja
dan yang pasti , mendingan pake yang di host di om gugel aja gan .. :-bd
kalo untuk membaut tampilan jquery nya gimana mohon di share donk
info yang bermanfaat. Bisa saya terapkan diblogku yang masih amat sederhana.
thnks