Membuat Blogroll / Daftar Link Terbuka di Tab Baru

Ada keuntungan dan kerugian menggunakan daftar link yang apabila di klik terbuka di window yang sama. Keuntungannya ketika pengunjung ingin kembali, harus klik mundur (back). Menurut sebagian master blogger, hal ini akan menambah page view web kita. Sedangkan kerugiannya, web/blog kita akan tertutup, masih mending kalau mereka kembali.
Tutorial ini juga merupakan jawaban dari pertanyaan sahabat "Bagaimana supaya teks link yang ada di side bar terbuka di jendela baru?"
Bagi rekan-rekan yang ingin daftar link / blogroll terbuka di tab baru, silahkan kunjungi dulu demo dan lihat sidebar dengan judul Blogroll. Klik DISINI (jangan lupa untuk kembali ke tutorial ini).
Pada demo yang telah Anda lihat tadi saya menggunakan judul Blogroll. Lihat gambar!

Untuk merubah Link pada Blogroll supaya terbuka di tab baru, silahkan ikuti tutorialnya.
Cara Membuat Blogroll Terbuka di Tab Baru
1. Login ke Blogger2. Klik Template > Edit HTML
3. Centang Expand Template Widget
4. Cari judul yang Anda buat, cotoh saya cari Blogroll (gunakan Ctrl+F untuk memudahkan)
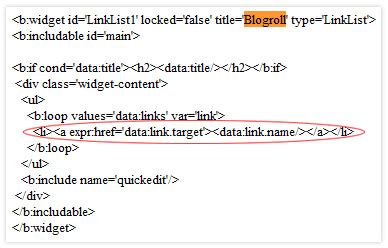
5. Akan tampil seperti pada gambar dibawah (perhatikan kode yang dilingkari merah)

6. Tambahkan kode
target='_blank' atau target='new', maka hasilnya menjadi<li><a expr:href='data:link.target' target='_blank'><data:link.name/></a></li>7. Simpan Template
Untuk lebih jauh mengetahu tentang perbedaan target="_blank" dan target="new" silahkan kunjungi tutorial tentang Perbedaan antara target="_blank" dan target="new"

kalo buat link di postingan sama ya gan cara nya,,,,
atau bisa pake cara manual( edit penulisan link "a href" waktu nulis phosting)
klo di tempat q semua link di page terbuka di new tab,,, :)
Kalau postingan beda lagi sob... pake cara manual atau menggunakan fasilitas dari blogger.
Kalau saya sih kasian visitor, kalau semua link terbuka di tab baru... :) apalagi untuk internal link, harus pilih2 sob..
hahahahaa... ea betul betul..jangan kan pengunjung saiya sendiri ae kadang jengkel,,,tab browser ku penuh oleh semua page di blog q,,,, qqqqq,,,
coba praktekin yang ini gan,,,,,
thank's share nya.......
Ini dia yang ane cari selama ini. Langsung aja ane coba di blog ane. Makasih kang sharingnya :)
Kang saya mau nanya, tapi maaf OOT
Boleh nggak minta template iklan-baris-gratis.com ??
Saya jadi naksir nih :D
Soalnya nama pengirim iklannya berbeda-beda (iklan gratis nya)
Kalo template iklan baris yg kang ismet bagikan dulu, nama pengirimnya tetap admin blog tersebut, dan form iklan baris nya menggunakan jasa apa?
Kalo emailmeform ada muncul dibawah artikel, kalo jotform susah bikinnya :(
Kasi solusi donk kang n bagi donk templatenya :D
Makasih ^_^
Kalau itu bukan blogspot sob.. pake PHP dan harus punya domain dan hosting sendiri.. bisa juga sih di hosting gratis seperti idhostinger.. kalau mau, via email aja ke [email protected]
saya mau kang, kirim via [email protected] bisa ???
saya tunggu konfirmai selanjutnya :)
saya sudah reply yang di gmail sob..
Kang Ismet...matur nuhun tutorialnya...
langsung saya praktekkan dan berhasil...horreee...
sukses selalu Kang
okey... congratz sob :)
saya jgau sedang ganti template supaya bisa yang demikian.. :)
kang saya mau konsultasi nih, blog saya bermasalah.
sudah beberapa hari ini, saya tidak bisa upload gambar di postingan, kenapa ya kang?
sebelumnya bisa, mohon bantuannya kang.
ni blog saya kang silakan dilihat
http://budak-maja.blogspot.com/
makasih kang
Kalau liat dari luar sih susah ya sob... harus login
Keren nih tutorialnya. bisa bantu ane yang baru bikin blog
Sory ya gan kalo blog ane masih jelek dan belum ada yang ngunjungin :)
Keren blognya... tapi sekdar masukan.. bola secara umum aja... nanti abis piala eropanya, ga ada kunjungan lagi deh :)
Maaf keluar jalur neh ^_^
pengen nanya om :
1. Kalau ngebuat halaman tuker link dalam bentuk postingan, cara agar ngeubah jadi open new tab semua linknya gmn /
2. cara mengubah semua link out dalam blog jadi open new tab gimana om ?
Terimakasih
Coba kunjungi Cara supaya link terbuka di tab baru
bukannya pake anchor text a href='#' target='_blank' ?
iya emang kayak gitu sob..
Mantep lah kang, tutorial dasar mengenai CSS.
sudah di terapkan kang :)
oiya kang mau nanya dikit ni,
kotak search blog saya kenapa gk bisa di klik buat nge-search ya, tp klo di tekan enter bisa kang.? #maklum saya msh baru jd blum trlalu ngerti.
dan apa lg yg kurang di blog saya.? :)
bales ke email aja ya kang
[email protected]
di tunggu kang :)
Makasih Buat Komentarnya.. :D
resep manjur.. thanks
ini dy cara yang cocok buat blog baru qu,,thanks ya gan
bagus,,thnks
good info,,thanks
Mungkin bisa di coba :D
makasih kang ismet :D
Terima kasih anda telah memberikan kesempatan untuk berkomentar. Artikel anda sangat bagus. Semoga bermanfaat untuk semua
makasi kang
visit and follow back yaa yaa kang
beayyas.blogspot.com
yii haaa bisa juga jadinya :D
makasih kang :D
makasih yah akang, susah banget cari tutorial ini, akhirnya ketemu juga!!
Trims banget infonya, sangat bermanfaat :)
thanks banget Kang Ismet...infonya sangat membantu
makasih kang Ismet ilmunya
oh kek gni caranya..
baru tau..
ty infonya bray...♥
visit back..
http://ashprincesskawaii.blogspot.com