Mengatasi Contact Form Blogger Error Tidak Berfungsi
Blogger Contact Form Error - Hampir beberapa Blog yang saya kunjungi mengalami Error alias tidak berfungsi, hanya sampai Sending.. / Mengirim..
Penyebab Contact Form Error
Sebagaimana sudah banyak dijelaskan oleh banyak Blogger, bahwa error terjadi karena template yang dikostumisasi, sehingga Widget Js Blogger tidak berfungsi
Solusi Terbaru Contact Form Blogger Error
Sudah banyak solusi yang saya coba, banyak yang njelimet dan terkadang hanya berjalan di template tertentu saja. Sampai akhirnya saya menemukan solusi termudah yaitu tanpa JavaScript bundle dari Widget Blogger. Script ini di racik oleh fineshopdesign.com dan CSS dikostumisasi oleh ririwa.com
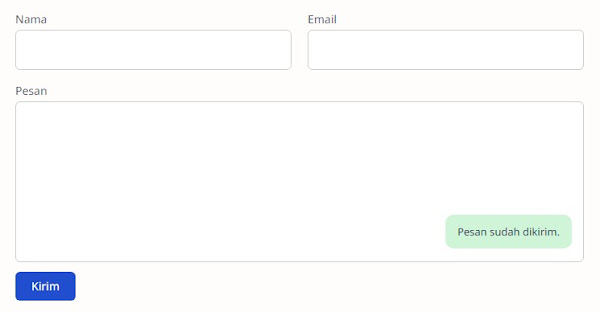
Sebagai bukti bahwa script ini berjalan, saya sertakan screenshot dari suksesnya pengiriman di form contact

Cara Pemasangan
1. Simpan Kode CSS ini di template kalian
/* Contact Form CSS */
.bloggerForm{position:relative}
.blogger-form .input-field{margin-bottom:12px}
.blogger-form .input-field>input,.blogger-form .input-field>textarea{width:100%;padding:8px 10px;border-radius:6px;border:1px solid #ccc;background:#fff;font-weight:500;font-size:16px;color:#6b7280;outline:0;resize:none}
.ms{clear:both}
.nm{width:calc(50% - 5px);float:left}
.em{width:calc(50% - 5px);float:right}
form textarea {min-height:130px}
.input-field>input:focus{border-color:#6a64f1;box-shadow:0 3px 8px rgba(0,0,0,.05)}
.blogger-form .input-field>label{font-size:14px;opacity:.8}
.blogger-form .submit-button{outline:0;border:none;background:#204ecf;color:#fff;padding:10px 20px;border-radius:6px;font-size:14px;display:inline-flex;align-items:center;justify-content:center;cursor:pointer}
.blogger-form .submit-button:hover{box-shadow:2px 2px 8px rgba(0,0,0,.1)}
.blogger-form .submit-button:active{box-shadow:4px 4px 8px rgba(0,0,0,.15)}
.form-notification{background:#c1e4ff;border-radius:10px;padding:15px;font-size:13px;line-height:.9rem;margin:15px 0;position:absolute;bottom:50px;right:10px}
.error .form-notification{background:#ffd3d0}
.success .form-notification{background:#d0f4d7}
@media screen and (max-width:480px) {
.nm, .em {width:100%;float:none}
}2. Simpan kode ini di atas</body>
<!--[ Contact Form JS ]-->
<b:section class='hidden' id='section-contact-form' maxwidgets='1' showaddelement='false'>
<b:widget id='ContactForm005' locked='true' title='Contact Form' type='ContactForm' version='2' visible='true'>
<b:includable id='main'><b:include name='content'/></b:includable>
<b:includable id='content'>
<script>/*<![CDATA[*/ (function(a){let b=function(a,b){for(let c in b)if(b.hasOwnProperty(c)){let d=b[c];a=a.replace(new RegExp("{{"+c+"}}","g"),d)}return a},c=function(a,b,d){if(void 0===a)return"";if(d=d||[],"object"==typeof a)for(var e in a)c(a[e],b||e,d);else d.push(b+"="+encodeURIComponent(a));return d.join("&")},d=null,e=function(b,c,e){e&&(b.classList.remove("notif","error","success","sending"),b.classList.add("notif",e)),b.innerHTML="<div class='form-notification'>"+c+"</div>",clearTimeout(d),d=setTimeout(function(){b.innerHTML="",b.classList.remove("notif","error","success","sending"),d=null},"number"==typeof a.notifTimeout?a.notifTimeout:4e3)},f=function(b){let f={name:b.elements.name.value,email:b.elements.email.value,message:b.elements.message.value,blogID:a.widget.blogId,token:a.widget.token},g=b.notifElement;if(clearTimeout(d),!1===/^[+a-zA-Z0-9_.!#$%&'*\/=?^`{|}~-]+@([a-zA-Z0-9-]+\.)+[a-zA-Z0-9]{2,63}$/.test(f.email))e(g,a.widget.invalidEmailNotif,"error");else if(""===f.message)e(g,a.widget.emptyMessageNotif,"error");else{e(g,a.widget.sendingNotif,"sending");let d=null;try{d=new XMLHttpRequest}catch(b){try{d=new ActiveXObject("Msxml2.XMLHTTP")}catch(b){try{d=new ActiveXObject("Microsoft.XMLHTTP")}catch(b){console.warn("XHR not supported")}}}null===d?e(g,a.widget.notSentNotif,"error"):(d.open("POST",b.action),d.setRequestHeader("Content-Type","application/x-www-form-urlencoded"),d.onreadystatechange=function(){if(4===d.readyState){let c=d.responseText;200===d.status?(c=JSON.parse(c),"ok"===c.type?(e(g,a.widget.sentNotif,"success"),b.reset()):e(g,a.widget.notSentNotif,"error")):e(g,a.widget.notSentNotif,"error")}},d.send(c(f)))}},g=document.querySelectorAll("string"==typeof a.selectors?a.selectors:".bloggerForm");(function(a,b){Array.prototype.forEach.call(a,b)})(g,function(c,d){let e="contact-form-"+(d+1),g=document.createElement("form");g.name=e,g.method="POST",g.action=a.widget.submitUrl,g.classList.add("blogger-form"),g.innerHTML=b(a.template,{NAMEID:e+"-name",EMAILID:e+"-email",MESSAGEID:e+"-message",SUBMITID:e+"-submit",NOTIFID:e+"-notif",NAME:a.widget.nameText,EMAIL:a.widget.emailText,MESSAGE:a.widget.messageText,SUBMIT:a.widget.sendText});let h=g.querySelector("#"+e+"-notif");h.classList.add("form-notification-area"),g.notifElement=h,g.addEventListener("submit",function(a){a.preventDefault(),f(g,a)}),c.innerHTML="",c.appendChild(g)})}) ({ widget: /*]]>*/{ sendingNotif: "<data:contactFormMessageSendingMsg.jsonEscaped/>", sentNotif: "<data:contactFormMessageSentMsg.jsonEscaped/>", notSentNotif: "<data:contactFormMessageNotSentMsg.jsonEscaped/>", invalidEmailNotif: "<data:contactFormInvalidEmailMsg.jsonEscaped/>", emptyMessageNotif: "<data:contactFormEmptyMessageMsg.jsonEscaped/>", title: "<data:title.jsonEscaped/>", blogId: "<data:blogId.jsonEscaped/>", nameText: "<data:contactFormNameMsg.jsonEscaped/>", emailText: "<data:contactFormEmailMsg.jsonEscaped/>", messageText: "<data:contactFormMessageMsg.jsonEscaped/>", sendText: "<data:contactFormSendMsg.jsonEscaped/>", token: "<data:contactFormToken.jsonEscaped/>", submitUrl: "<data:submitUrl.jsonEscaped/>" }/*<![CDATA[*/, selectors: ".bloggerForm", notifTimeout: 6000, template: "<div class='input-field nm'><label for='{{NAMEID}}'>{{NAME}}</label><input type='text' name='name' id='{{NAMEID}}'/></div><div class='input-field em'><label for='{{EMAILID}}'>{{EMAIL}}</label><input type='text' name='email' id='{{EMAILID}}'/></div><div class='input-field ms'><label for='{{MESSAGEID}}'>{{MESSAGE}}</label><textarea name='message' id='{{MESSAGEID}}'></textarea></div><button class='submit-button' type='submit' id='{{SUBMITID}}'>{{SUBMIT}}</button><div id='{{NOTIFID}}' class='notification-cont'></div>" }) /*]]>*/</script>
</b:includable>
</b:widget>
</b:section>3. Simpan Template
4. Buat Halaman Baru dan simpan kode ini
<div class='bloggerForm'></div>5. Publish Halaman dan Selesai
Solusi bagi yang menggunakan DNS Cloudflare
Sebetulnya ada pengaturan di Cloudflare supaya JS ini enable. Tapi solusi termudah yaitu buat Blog baru. Simpan kode di atas di Blog baru, kemudian halaman yang menampilkan Contact Form gunakan CSS untuk menyembunyikan Header, Footer, Sidebar dan Menu. Setelah itu iFrame di Blog utama.
Semoga Bermanfaat




Kang, maaf. ada tutor buat recent comments seperti blog akang ini?
Ini recent commentnya aja ya, tanpa tab disqus, Js nya baru saya update. Untuk tutorialnya : https://www.kang-ismet.com/2013/09/recent-comment-dengan-avatar-untuk-blogger-v3.html
Oke. Terima kasih banyak kang. Nanti saya cobain kang, mau antar istri belanja dulu. hehe
siap mas... kayaknya buat lebaran nih :)
kang, popup komentar blognya kang ismet suka muncul di blog orng lain yg pake template ini, ngeselin asli kang. kayaknya masalah di cache localstorage apa gimana ya, kol bisa ambil alih gitu. apa cuma di device sy aja??
kok bisa ya? emang di yang lain tampilannya kayak gimana?
Terima kasih kang, sudah berhasil di terapkan. hehe
Izin share artikelnya kembali kang buat catatan diblog, dengan beberapa penambahan penjelasan kang.
siap kang.. silahkan hehe
Siap terima kasih kang.. Sehat selalu..
saya pakai formsubmit bisa custom form, blog ini juga pakai formsubmit ya kan mas?
iya mas saya menggunakan formsubmit, lebih rapi aja